Colorify Blogger Template is easy to use and customize. Includes a powerful theme options panel to make easier the administration. Colorify is compatible with Google Adsense and it is multilanguage, including RTL languages.
Maybe this can help you!
- Tutorial: How To Install a Blogger Template?
- Video: Colorify - Responsive Blogger Template
- Tutorial: How To Setup Templateify Post Shortcodes 2
Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Header) gadget.Widget Settings:

Header Menu
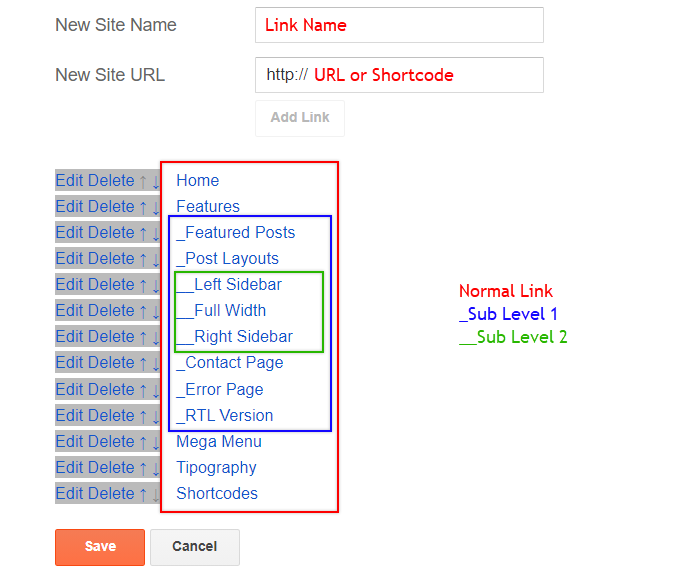
Access your blog Layout > and click on the Edit Icon > in the Header Menu gadget.Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field addNormal Link Example:
SubLink Level 1 Example:
SubLink Level 2 Example:
Main Menu Settings:

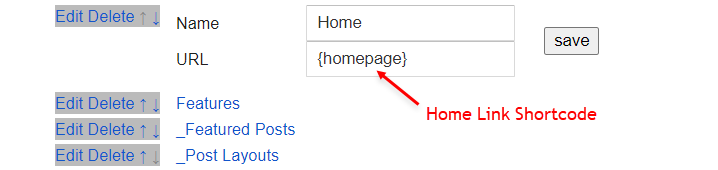
Home Link Settings:

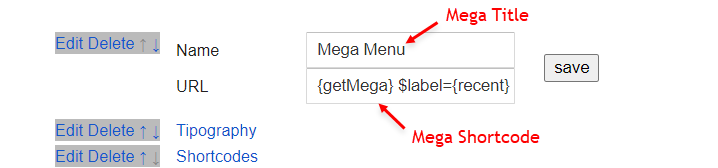
Mega Menu Options:
Shortcode:Shortcode Label:
What are Label?

Shortcode Example:
Mega Menu Settings:

Featured Post
Access your blog Layout > and click on the Add a Gadget > Featured Post (Type) > in the Featured Post section.Widget Settings:

Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.HTML/JavaScript Example:

Trending Posts
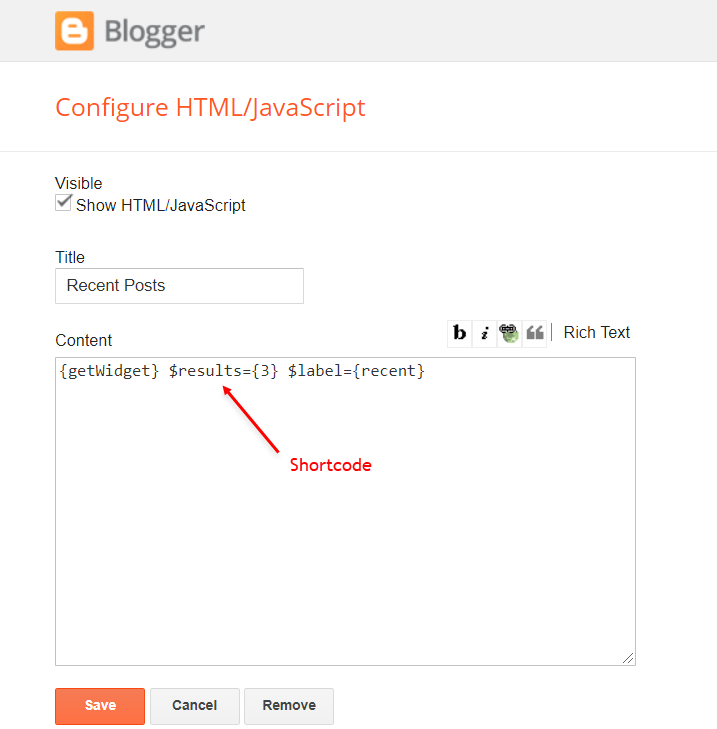
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript or Popular Posts > in the Trending Posts section.Shortcode:
Shortcode Label:
Shortcode Example:
By HTML/Javascript:

By Popular Posts:

Home ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Home ADS.HTML/JavaScript Example:

Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

Comments Settings:
The comment settings are intuitive like never seen before. The new shortcodes should be added in > Layout > Blog Posts > Comments Field.Blogger Shortcode:
Disqus Shortcode:
Custom Disqus Shortcode:
Facebook Shortcode:
For facebook comments to work correctly, you need to configure the facebook SDK.
Table of Contents
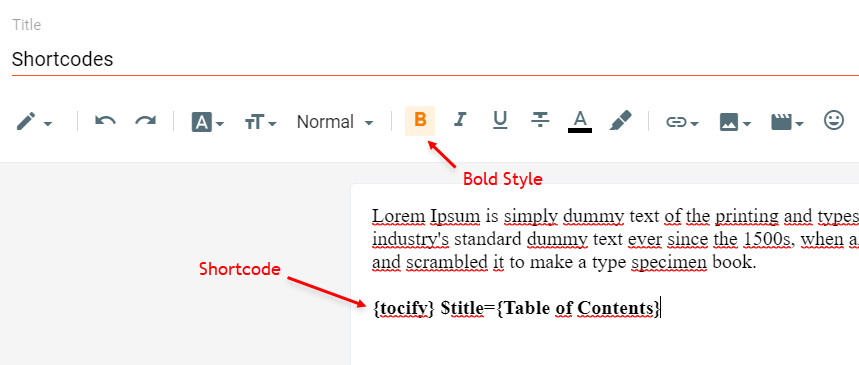
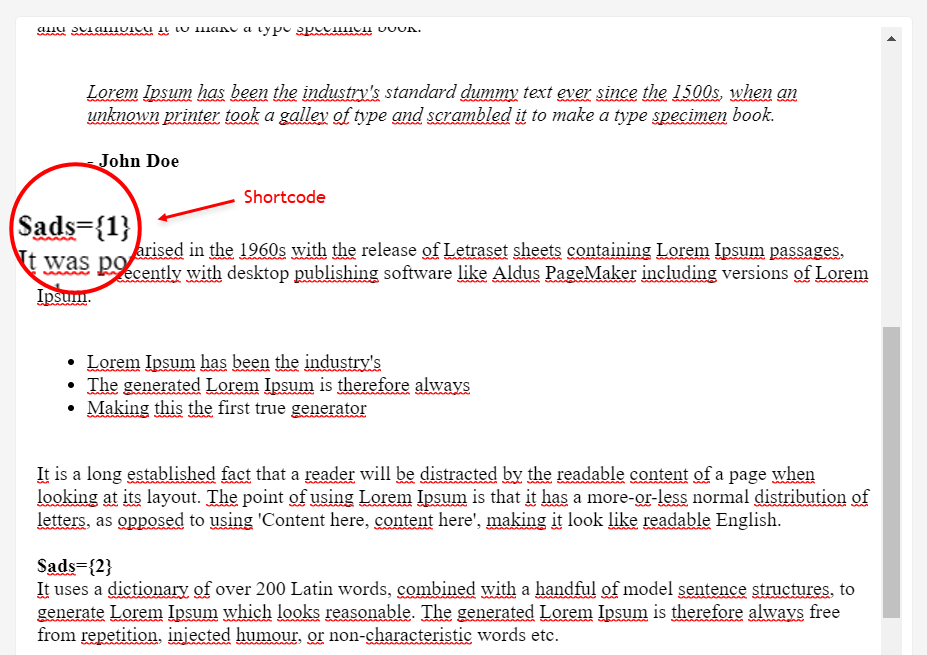
This function is available for posts and pages and can be added easily via shortcode.Shortcode:
NOTE: After adding a Shortcode apply the Bold style.
Example:

In-Article ADS on "Post Page"
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1:Sortcode ADS 2:
NOTE: After adding a Shortcode apply the Bold style. Example:
Example:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.Supported Icons:
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link:
HTML Link Example:

Advanced Related Posts
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.Shortcode:
Shortcode Example:
Widget Settings:

Post ADS 3
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Post ADS 3.HTML/JavaScript Example:

Follow By Email
The advanced settings of the Follow By Email form are now more intuitive and can be changed directly in the gadget.Shortcode:
Shortcode Example:
Shortcode is optional: To display the gadget in the default settings, remove the shortcode from the title field.
Widget Settings:

Social Icons on Sidebar
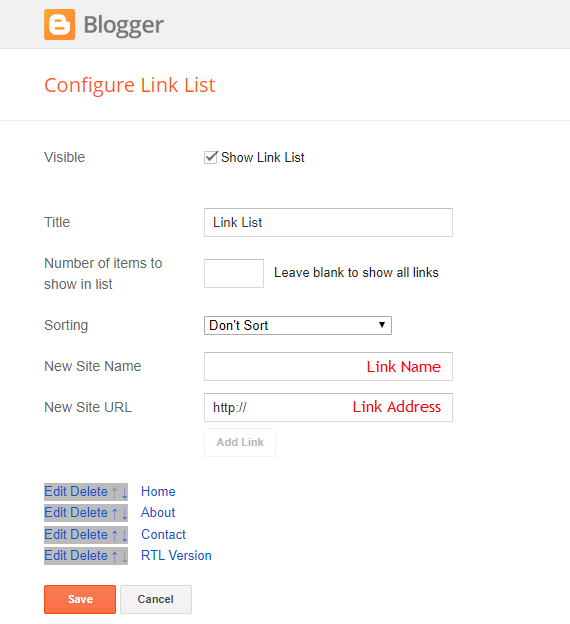
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.Supported Icons:
Widget Settings:
Post Widgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.Shortcode:
Shortcode Label:
Shortcode Example:
Widget Settings:

Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.HTML/JavaScript Example:

Advanced Newsletter (Footer)
Access your blog Layout > and click on the Add a Gadget > Follow by Email > in the Newsletter section.Shortcode:
Shortcode Example:
Shortcode is optional: To display the gadget in the default settings, remove the shortcode from the title field.
Widget Settings:

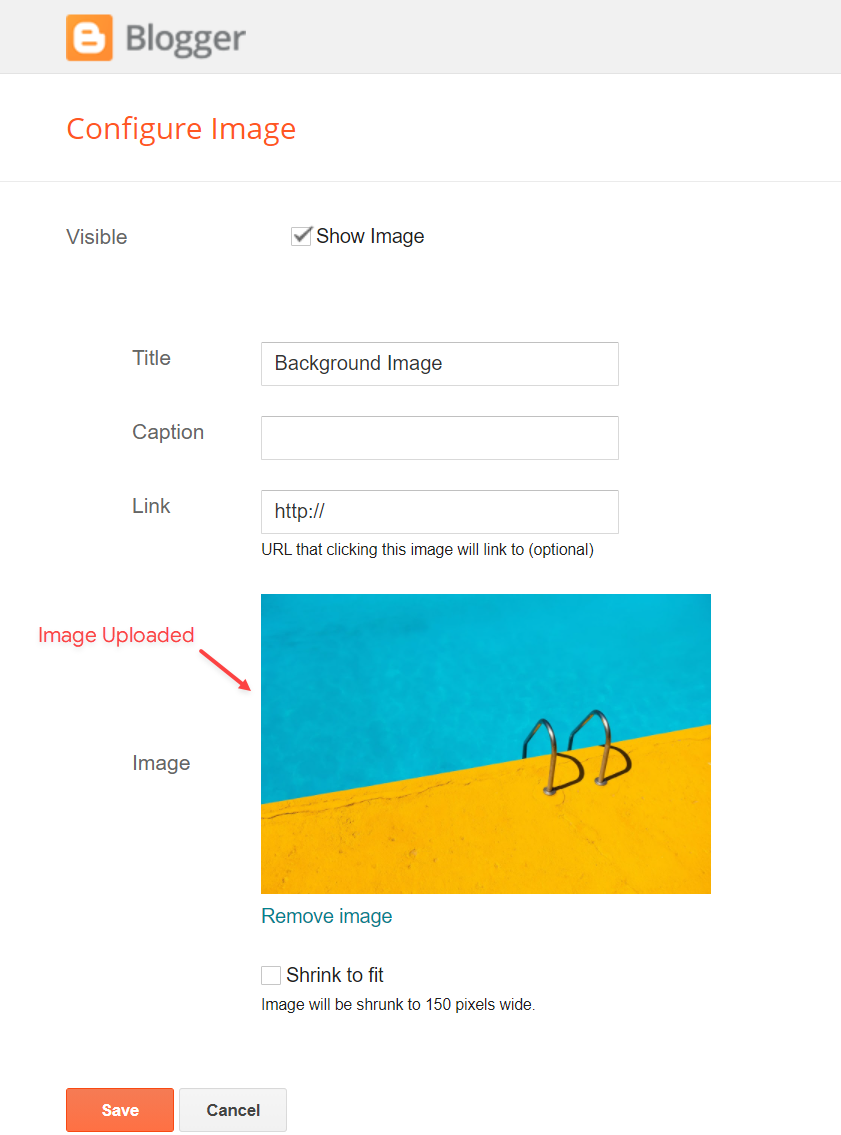
Background Settings:
Click on the Edit Icon > of the Image Gadget > in the Newsleter section.
About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.1.1 - About Us

1.2 - Follow Us
Supported Icons:Widget Settings:
Footer Copyright (Premium)
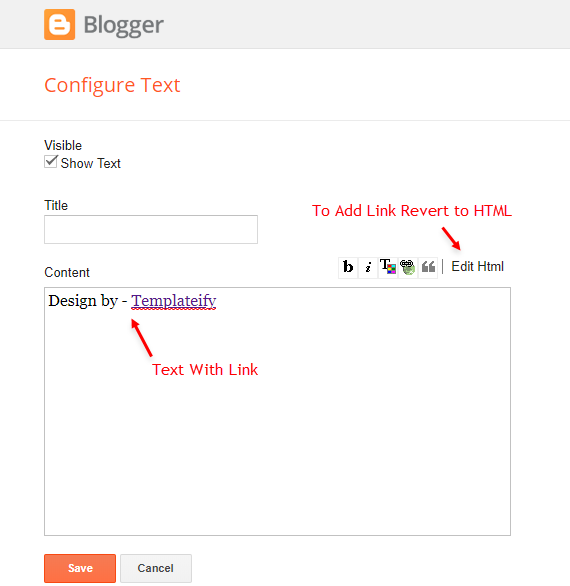
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.Widget Settings:

Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.Widget Settings:

Cookie Consent
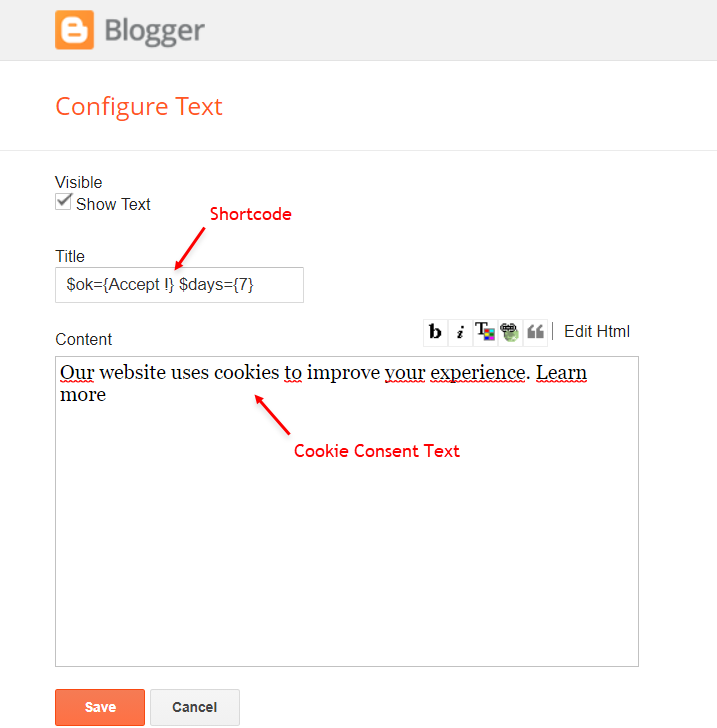
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.Shortcode:
Shortcode Example:
Widget Settings:

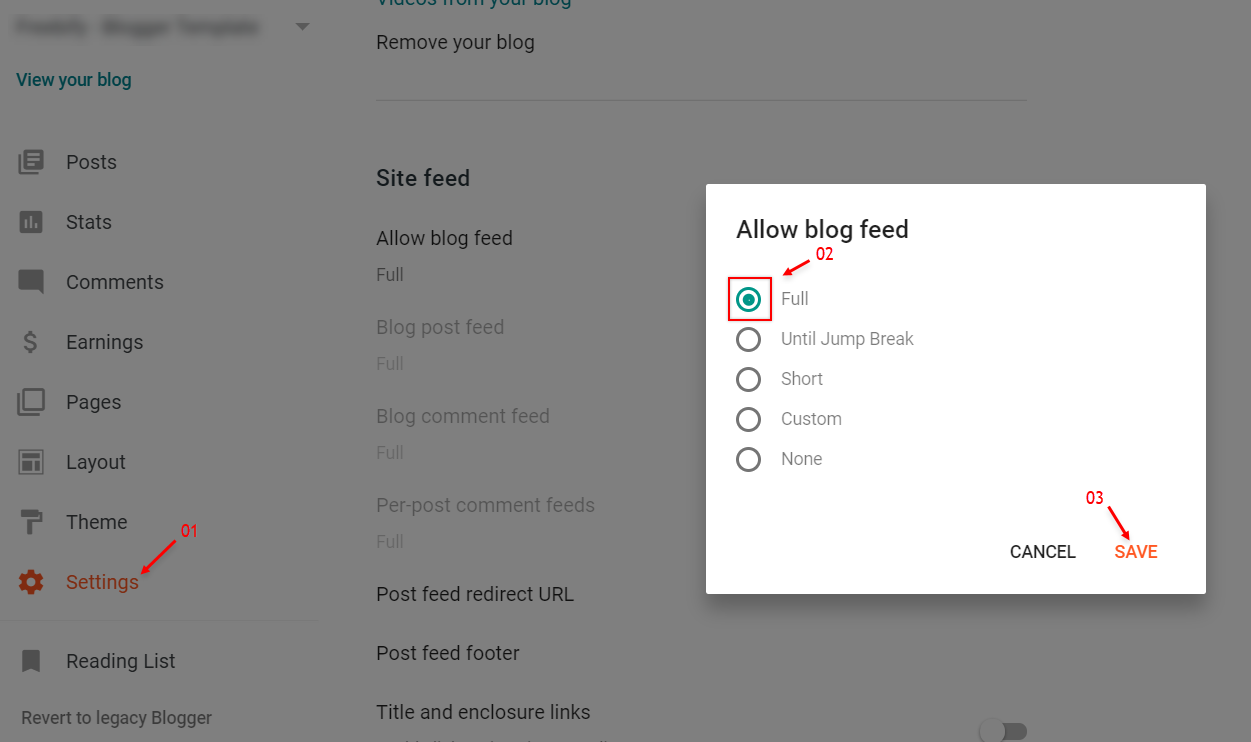
Site Feed
Access your blog Settings > and go to Site Feed.Site Feed Settings:

Theme Options
1.1 - Facebook SDK
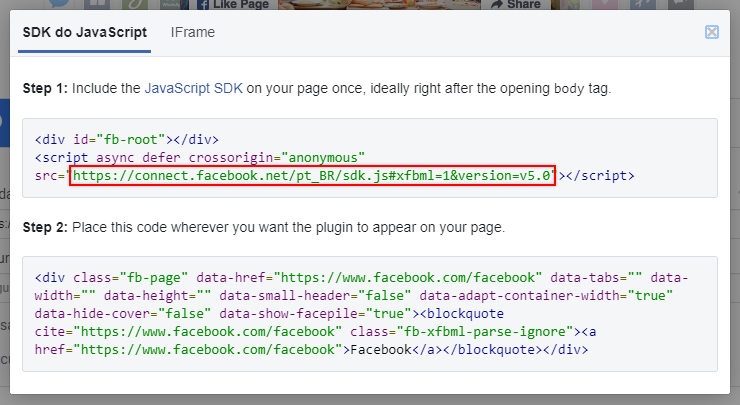
The Facebook Comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.Copying SDK:

SDK en_US:
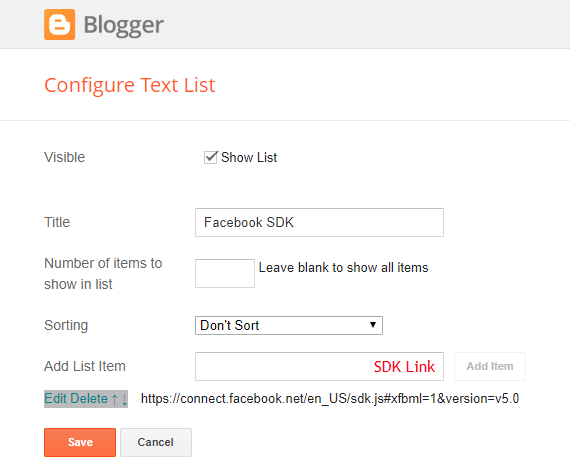
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.Widget Settings:

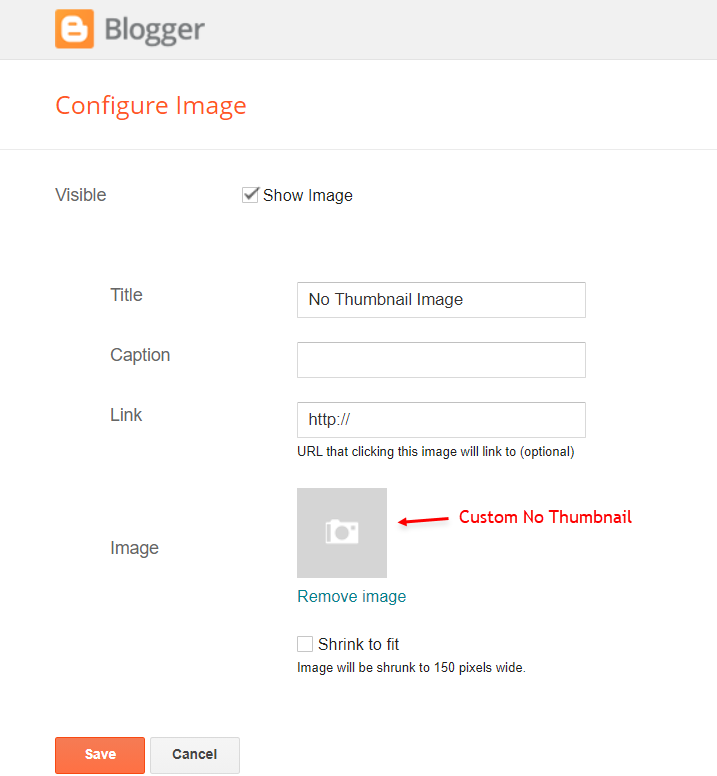
1.2 - No Thumbnail Image
Access your blog Layout > and click on the Edit Icon > in the Theme Options > No Thumbnail Image gadget.Widget Settings:

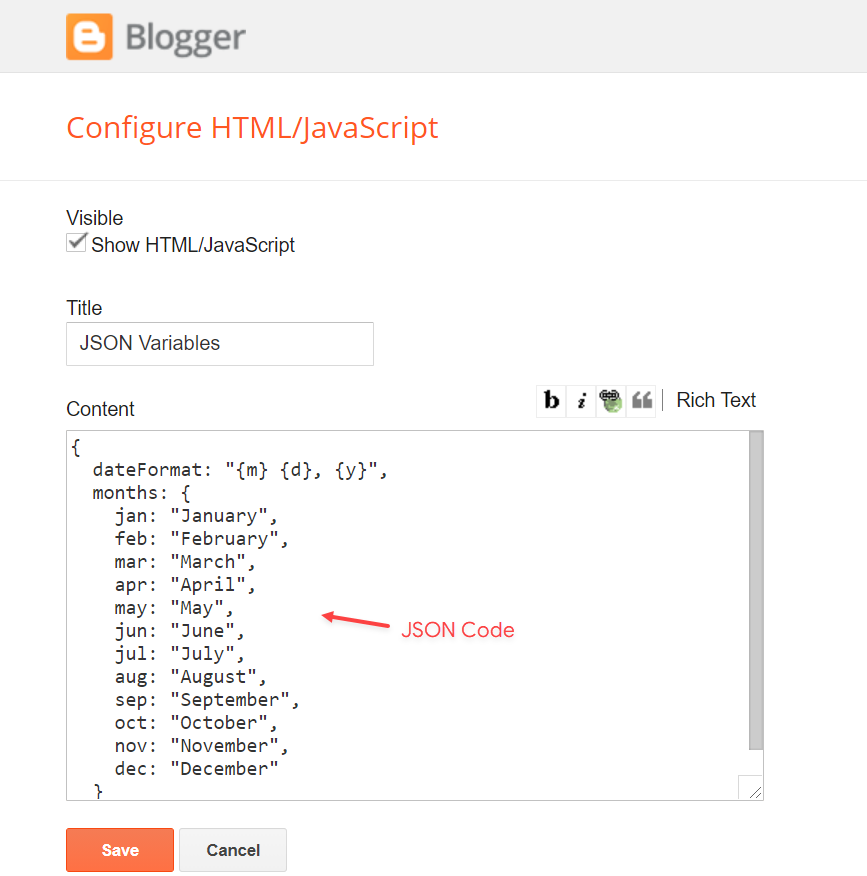
1.3 - JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
dateFormat: default is
months: default is
Widget Settings:

How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.Available Options: Theme Options, Widths, Fonts, Backgrounds, Colors and more.

Advanced Theme Options:
Native Dark Mode: 0 is
Left Sidebar: 0 is

Advanced Theme Widths:
Boxed Mode: 0 is
Advanced Theme Colors and Fonts: