
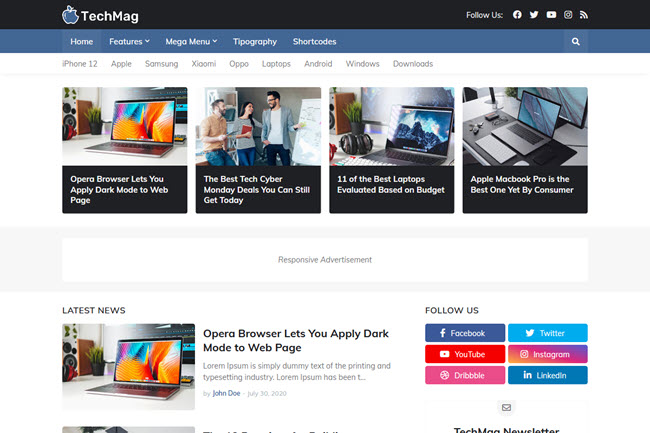
TechMag Blogger Template is fully optimized and delivers incomparable results when it comes to Google Lighthouse. It is sure that you will not find any blogger templates with similar results.
TechMag Blogger Template is perfect for anyone looking for a simple, fast, customizable and mobile-friendly blogger template. If you are looking for some of these features, without a doubt TechMag is the ideal blogger template for you.
Maybe this can help you!
- Tutorial: How To Install a Blogger Template?
- Video: TechMag - Professional Blogger Template (Full Installation)
- Tutorial: How To Setup Templateify Post Shortcodes 2
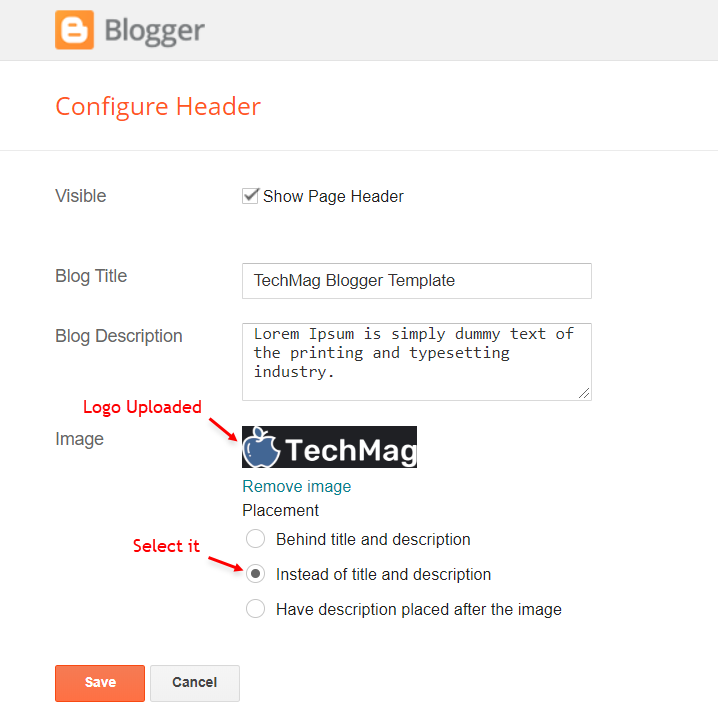
Main Logo
Access your blog Layout > and click on the Edit Icon > in the Main Logo gadget.Widget Settings:

Social Icons on Header
Access your blog Layout > and click on the Edit Icon > in the Social Icons gadget.Supported Icons:
Widget Settings:
Main Menu
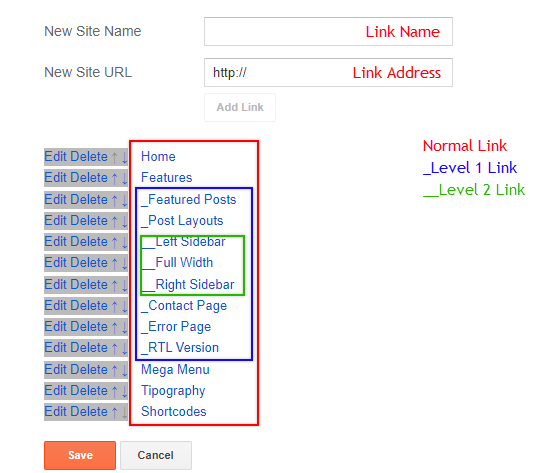
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field addNormal Link Example:
SubLink Level 1 Example:
SubLink Level 2 Example:
Widget Settings 01:

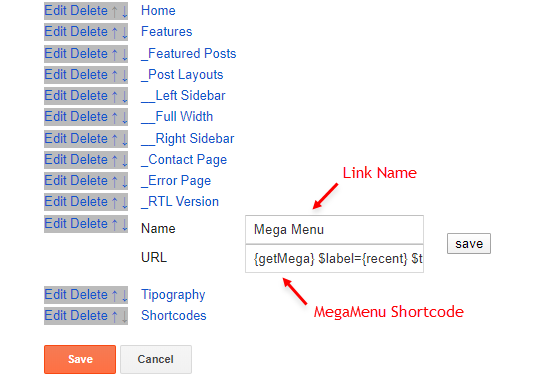
MegaMenu Options:
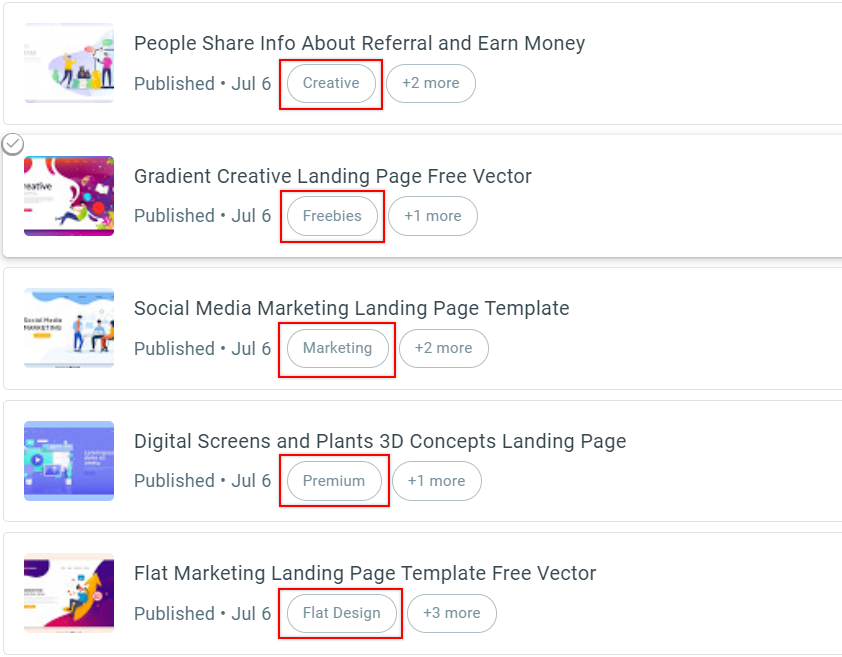
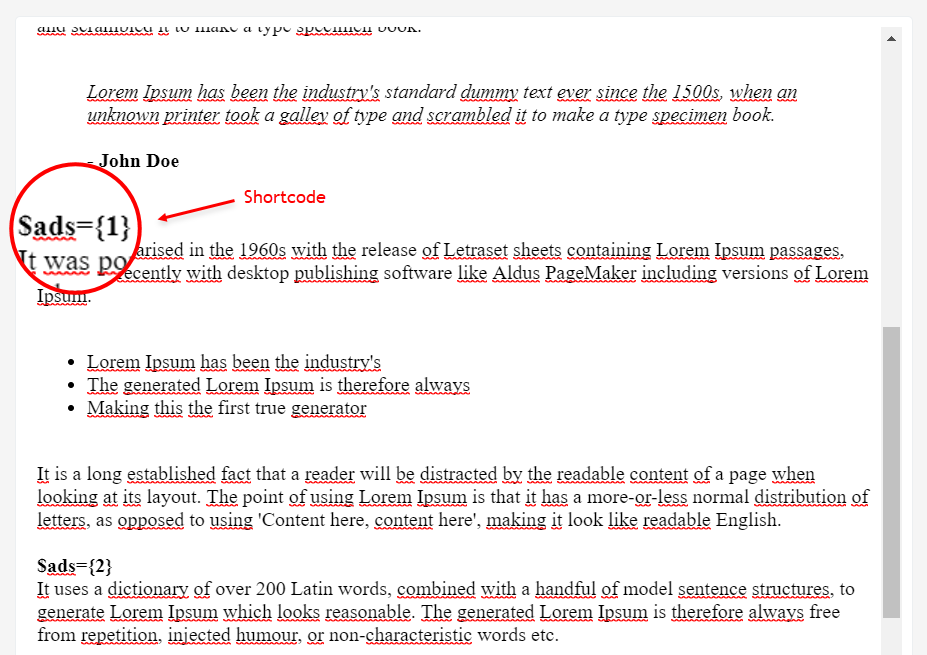
Shortcode:Shortcode Label:
What are Label?

Shortcode Example:
Widget Settings 02:

Navbar Menu
Access your blog Layout > and click on the Edit Icon > in the Navbar Menu gadget.Widget Settings:

Trending Posts
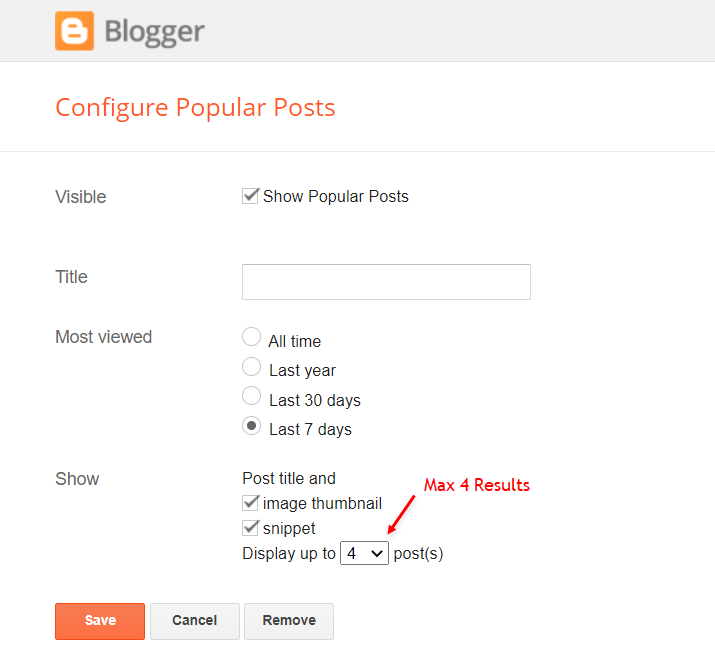
Access your blog Layout > and click on the Add a Gadget > Popular Posts in the Trending Posts section.Widget Settings:

Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.HTML/JavaScript Example:

Main Posts
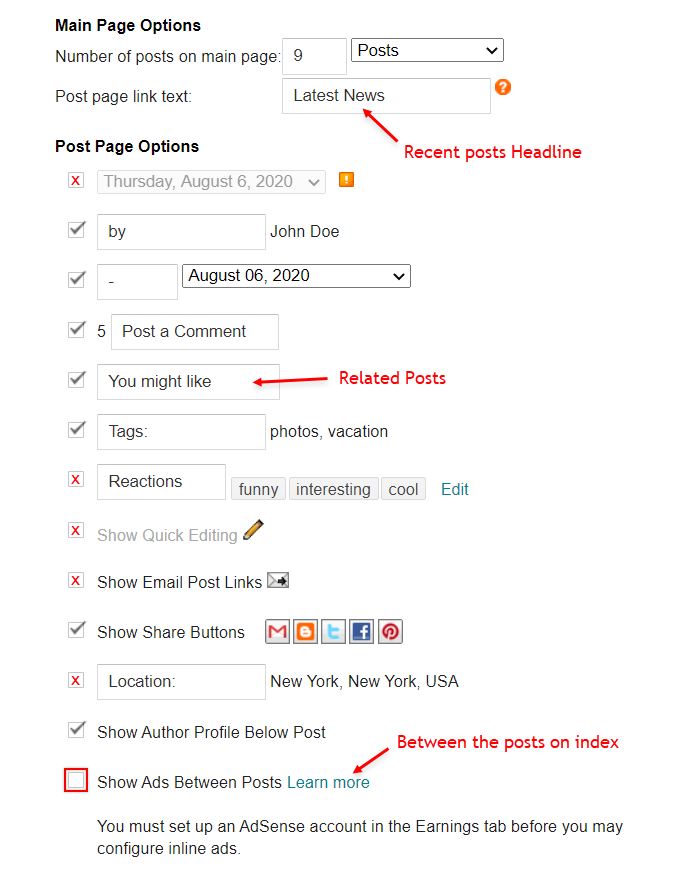
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

Recent Posts Headline: Replace text for
In-Article ADS on "Post Page"
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1:Sortcode ADS 2:
IMPORTANT: After adding a Shortcode apply the Bold style. Example:
Example:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.Supported Icons:
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link:
HTML Link Example:

Social Icons on Sidebar
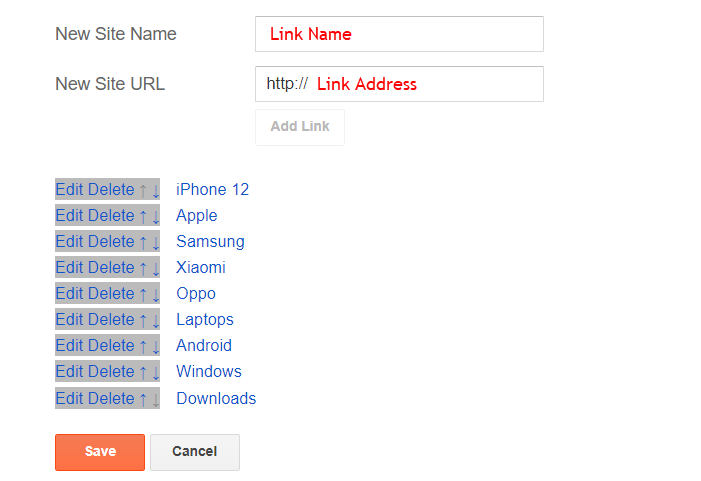
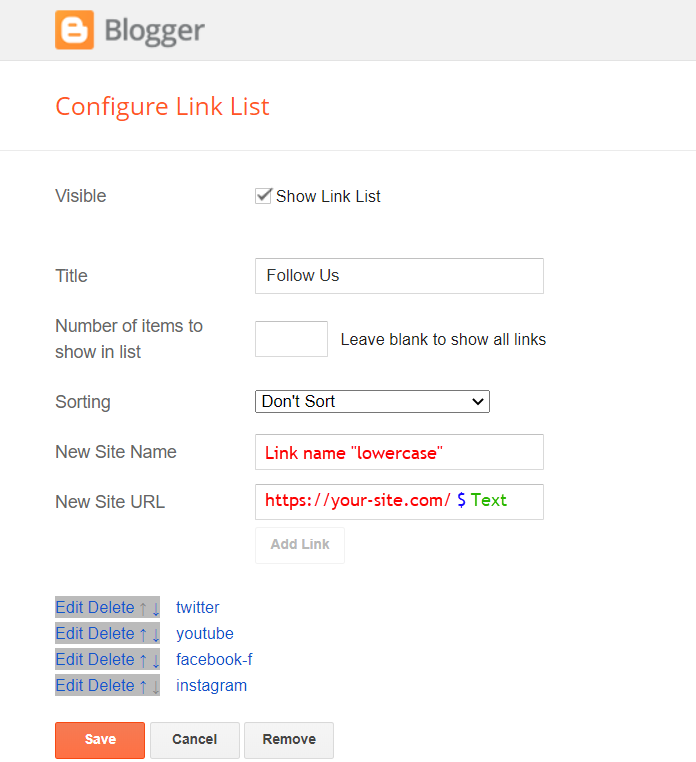
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.Supported Icons:
Widget Settings:

Post Widgets on Sidebar
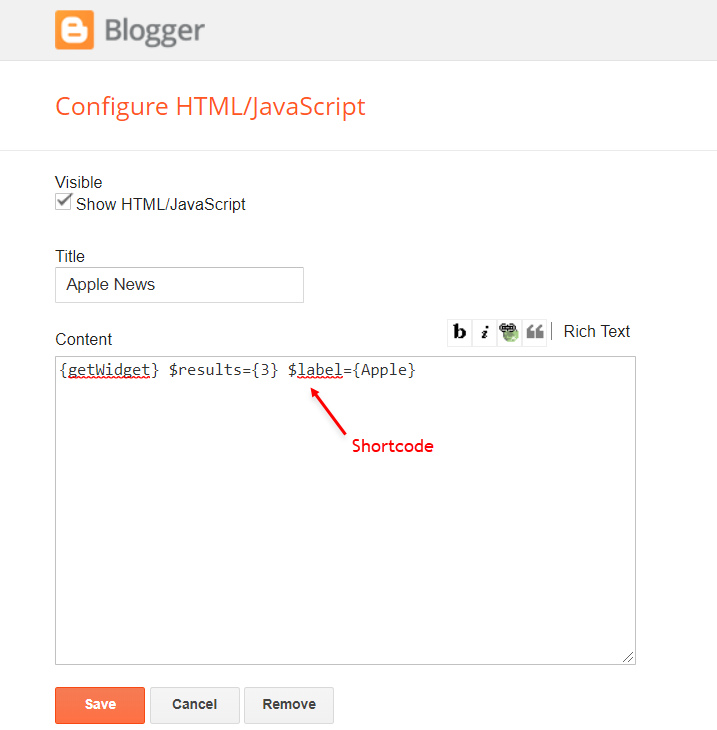
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.Shortcode:
Shortcode Results: You must add the desired number of results
Shortcode Label:
Shortcode Example:
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.HTML/JavaScript Example:

About Section
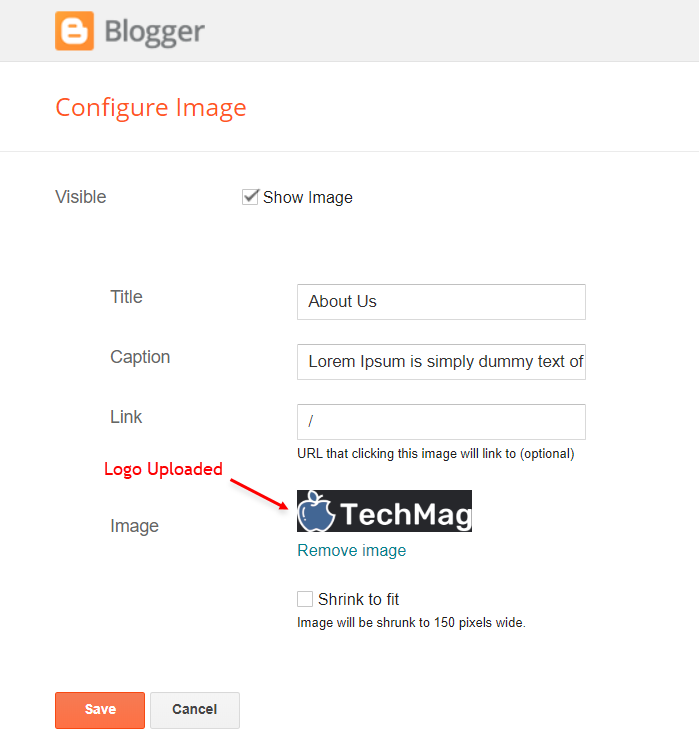
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.1.1 - About Us

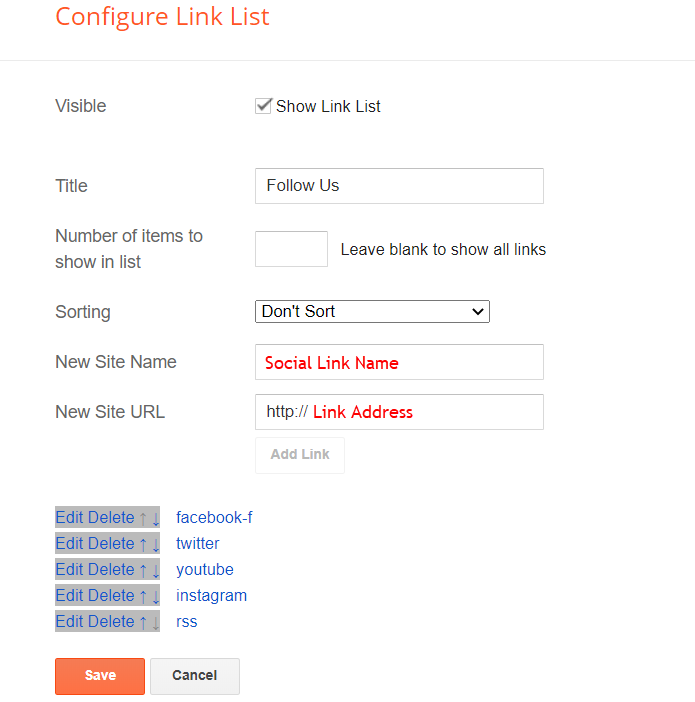
1.2 - Follow Us
Supported Icons:Widget Settings:

Footer Copyright (Premium)
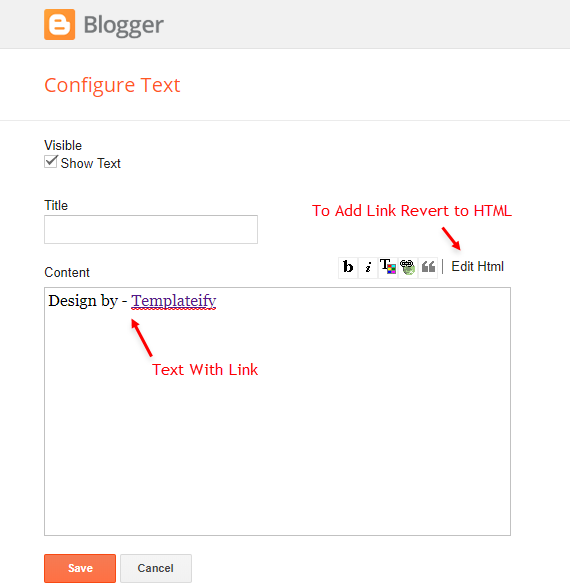
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.Widget Settings:

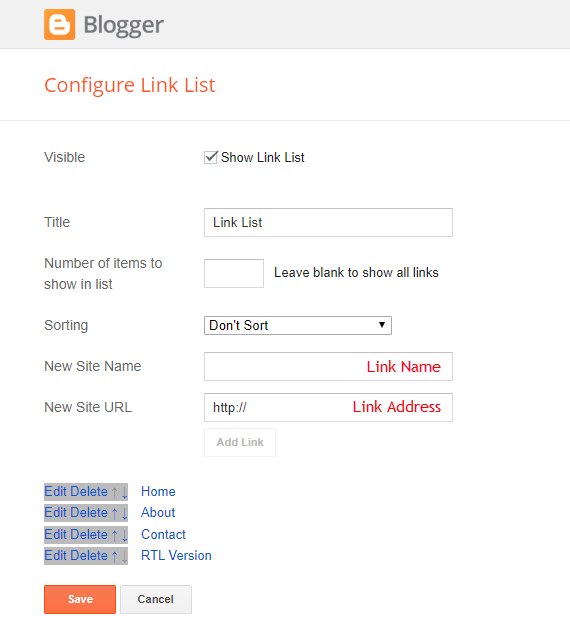
Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.Widget Settings:

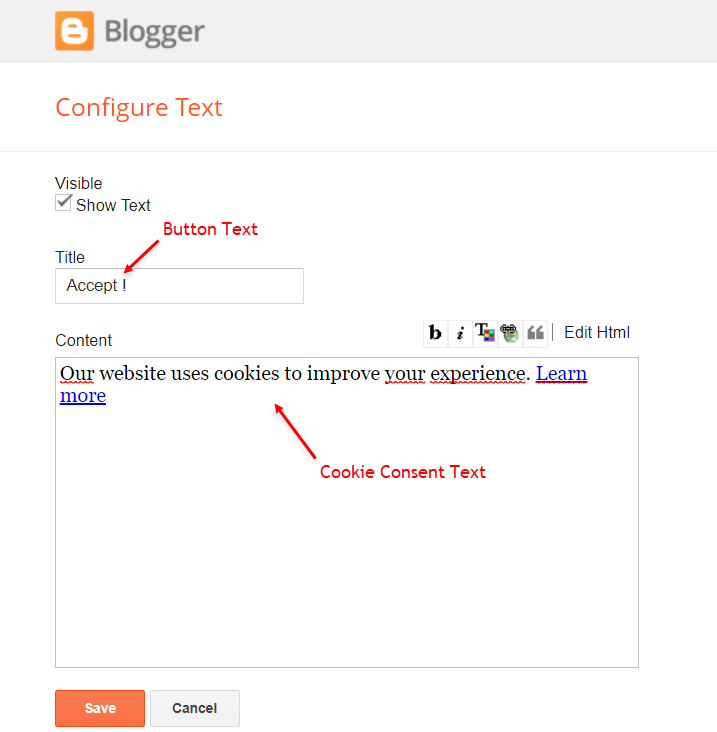
Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.Widget Settings:

Theme Options
1.1 - Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.Get SDK:
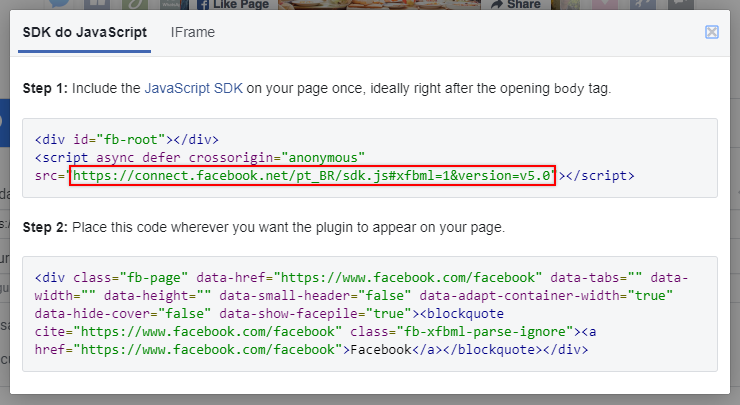
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v5.0Installing SDK:
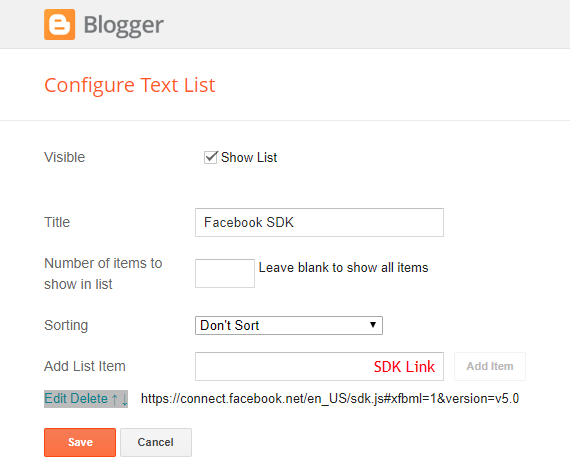
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.Widget Settings:

1.2 - JSON Variables
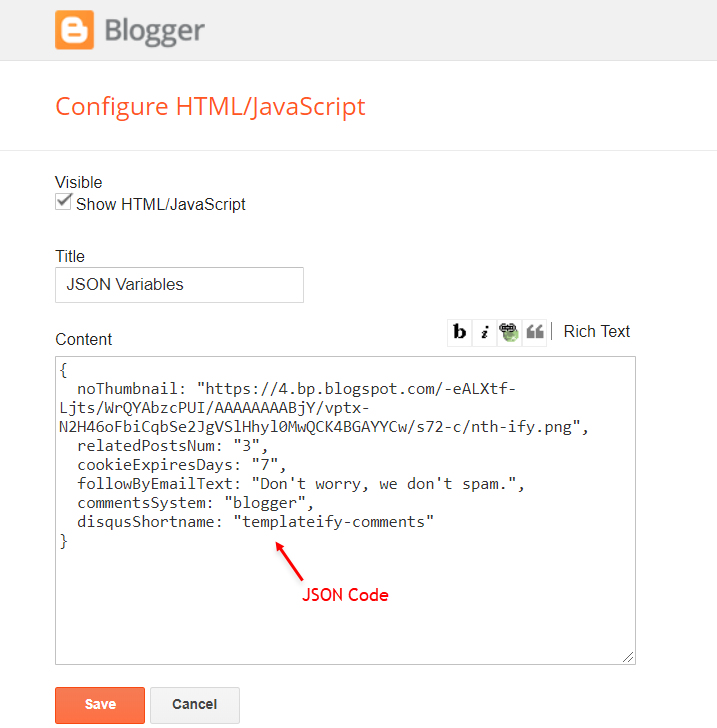
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
noThumbnail: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6TQsxvLy_ilek4SQ7k2Ul5xvXHM9x6rSaQkPkvWv1IXLjdS7rhB_himHRcvPCt6EJULUY9hSRR6kDcfeuy25NjLKcd3vRpgeCEzD8fhM2mXHwHmJ02gCLpvnRGC1T6XPwMELrfCsYA6s/s72-c/nth-ify.png",
relatedPostsNum: "3",
cookieExpiresDays: "7",
followByEmailText: "Don't worry, we don't spam.",
commentsSystem: "blogger",
disqusShortname: "templateify-comments"
}
noThumbnail: default is
relatedPostsNum: default is
cookieExpiresDays: default is
followByEmailText: default is
commentsSystem:
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

How to Customize This Theme?
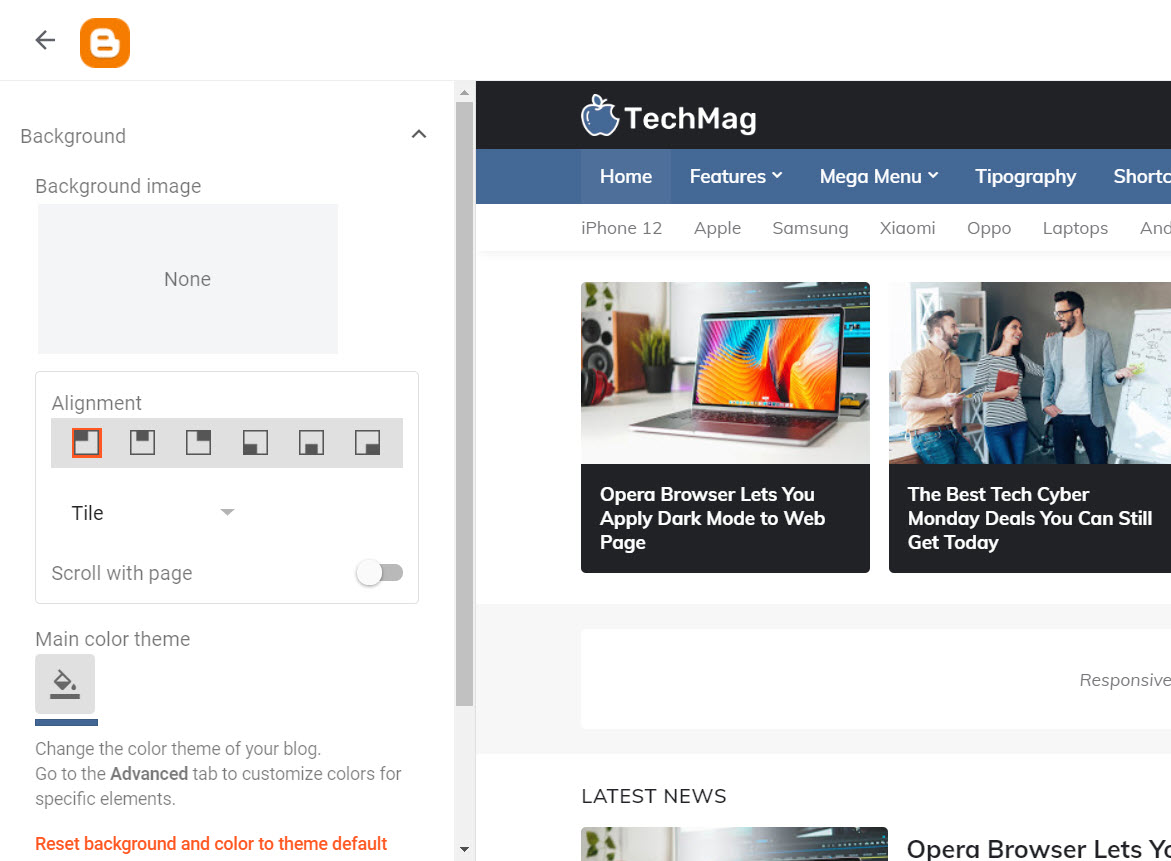
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.Available customizations: Theme Options, Widths, Fonts, Backgrounds, Colors and more.
Background Example:

Advanced > Background:
Background Image Size Cover: 0 isThis option will adjust the image to the screen size. (Do not use this option if you intend to use a small image that will be repeated)
Advanced > Theme Options:
Dark Mode: 0 isLeft Sidebar: 0 is
Fixed Menu: 0 is
Fixed Sidebar: 0 is
Advanced > Theme Widths:
Boxed Layout: 0 isAdvanced > Post Options:
Post Breadcrumbs: 0 isComments Count: 0 is
Post Navigation: 0 is