
Newspeed is surprisingly fast and is also optimized for SEO with the best techniques from the best specialists in theme development. If you want to get the best results from search engines, this theme is perfect for your website.
If you have a news site and your main monetization method is advertising, Newspeed is perfect for you! Because it has several sections to add ads in strategic and optimized positions that do not require code editing.
Maybe this can help you!
- Tutorial: How To Install a Blogger Template?
- Video: Newspeed - Magazine Blogger Template (Full Installation)
- Tutorial: How To Setup Templateify Post Shortcodes
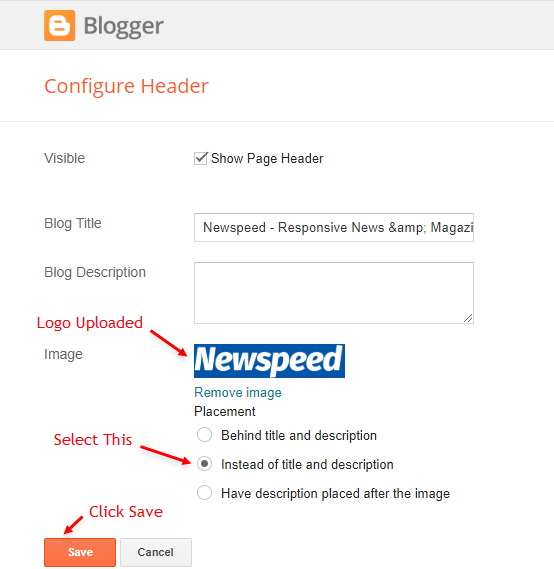
Main Logo
Access your blog Layout > and click on the Edit Icon > in the Main Logo gadget.Widget Settings:

Main Menu
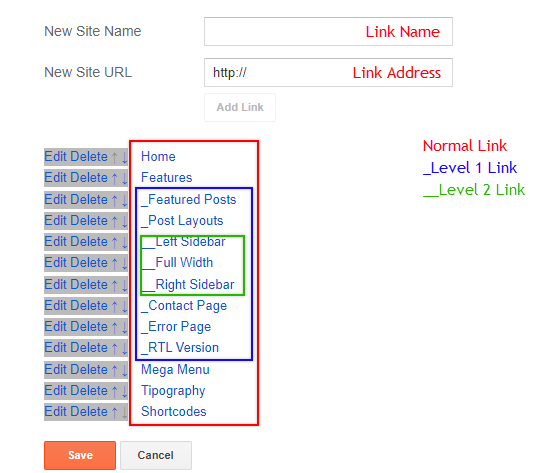
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.Normal Link and DropDown Options:
Normal Link Ex:SubLink Level 1 Ex:
SubLink Level 2 Ex:
Widget Settings 01:

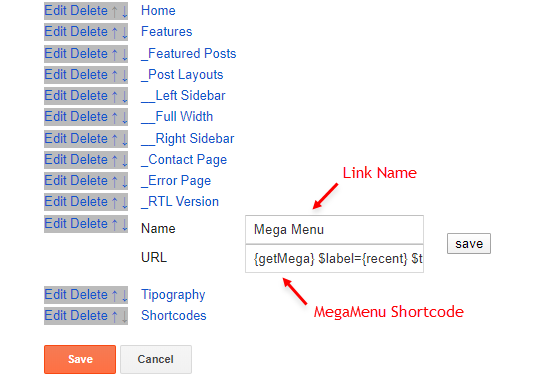
MegaMenu Options:
Shortcode Structure:Shortcode Types:
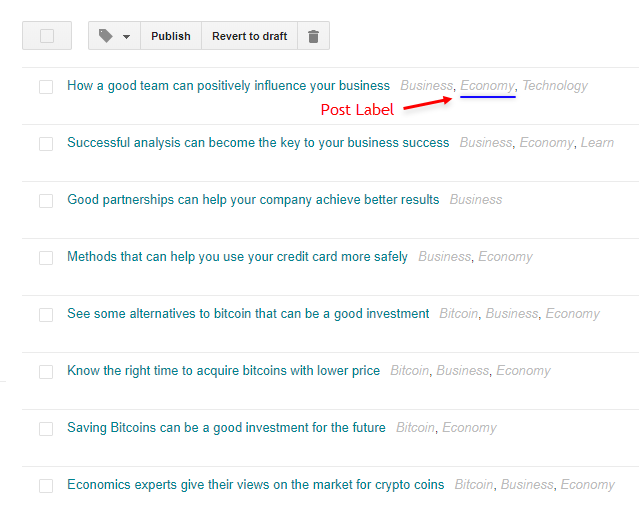
Shortcode Label:
What are Label?

Shortcode Ex:
Widget Settings 02:

Header ADS
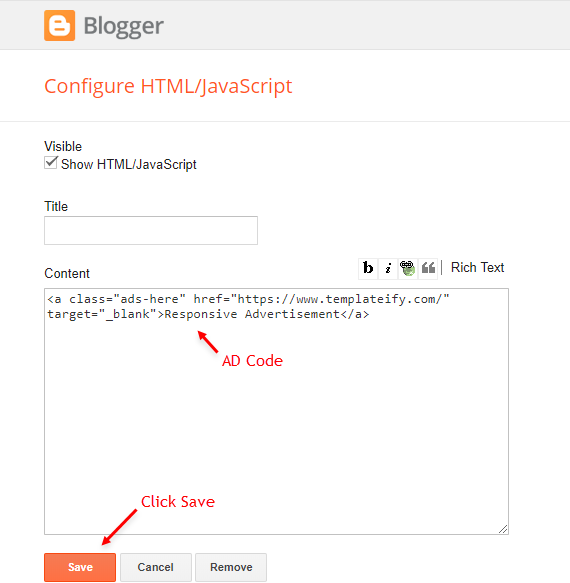
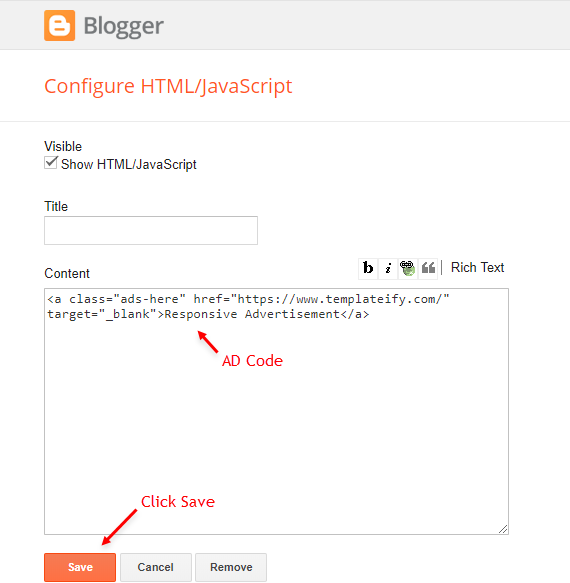
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.HTML/JavaScript Ex:

Info Bar
Access your blog Layout > and click on the Edit Icon > in the Info Bar gadget.Widget Settings:

Featured Posts
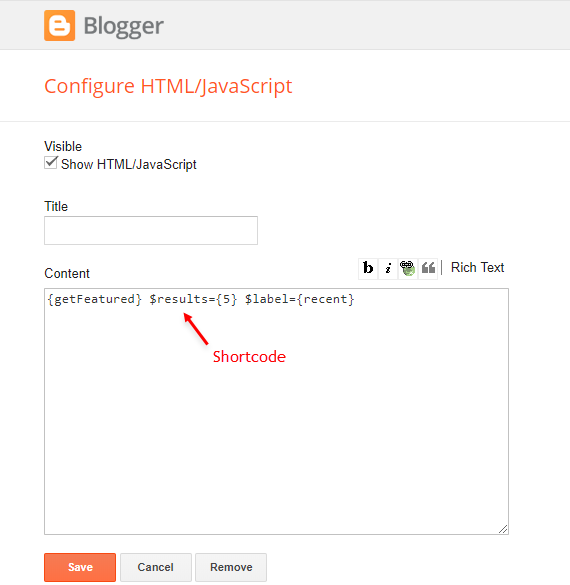
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Featured Posts section.Shortcode Structure:
Shortcode Results: You must add the desired number of results
Shortcode Label:
Shortcode Color:
Shortcode Example:
Hex Colors Site: https://flatuicolors.com/
Widget Settings:

Content Blocks 1 / Content Blocks 2
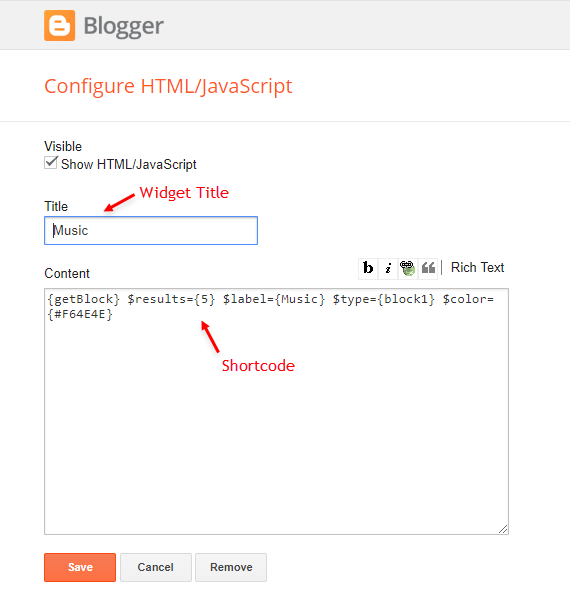
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the sections Content Blocks 1 or Content Blocks 2.Shortcode Structure:
Shortcode Results: You must add the desired number of results
Shortcode Label:
Shortcode Types:
Shortcode Color:
Shortcode Example:
Hex Colors Site: https://flatuicolors.com/
Widget Settings:

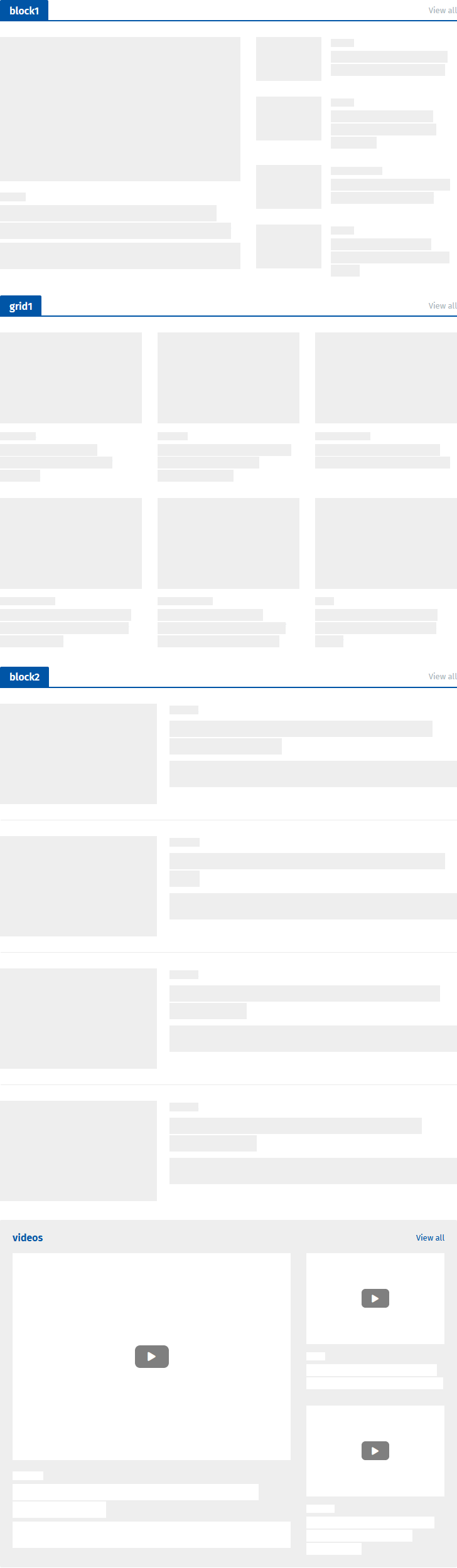
Content Blocks Demo:

Home ADS 1
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section HOME ADS 1.HTML/JavaScript Ex:

Main Posts
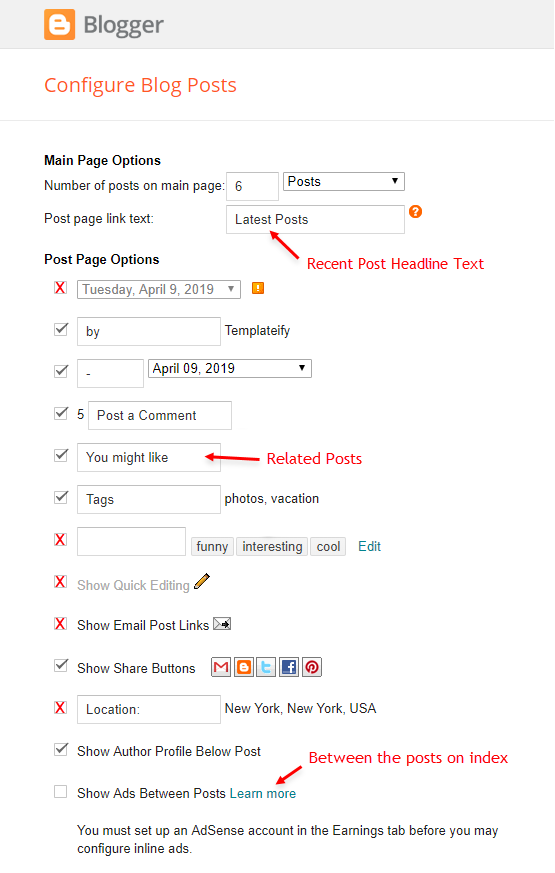
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

Recent Posts Headline: Replace text for
In-Article ADS on "Post Page"
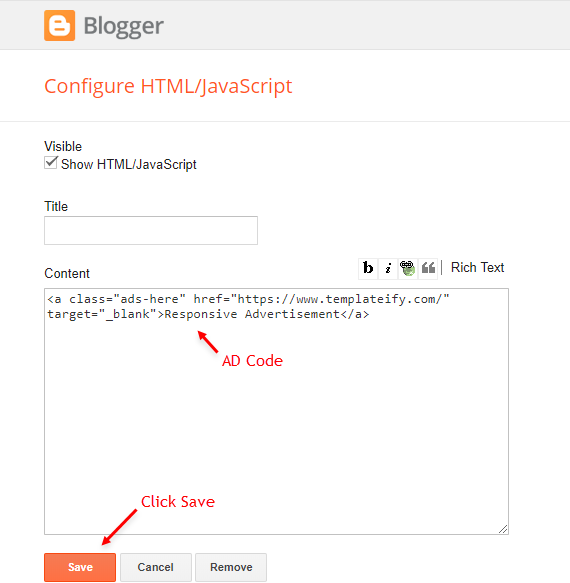
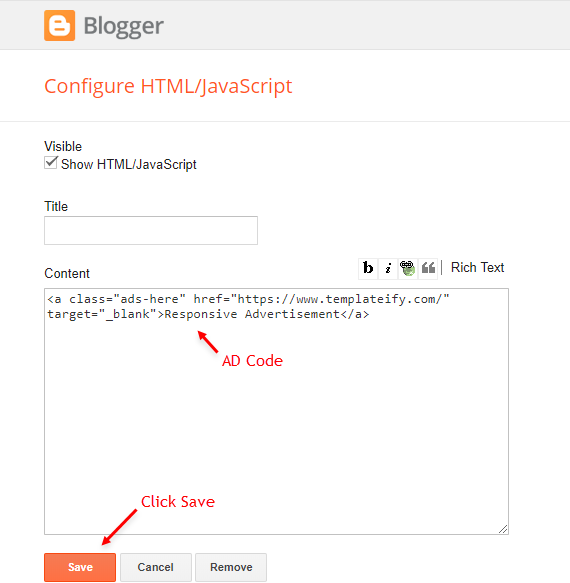
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections ADS 1 ( before content ) and ADS 2 ( after content ).HTML/JavaScript Ex:

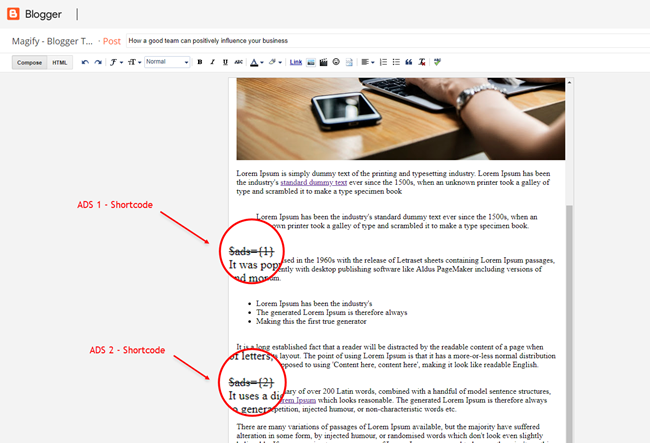
Move ADS 1 and ADS 2 to inside the post content:
Sortcode ADS 1:Sortcode ADS 2:
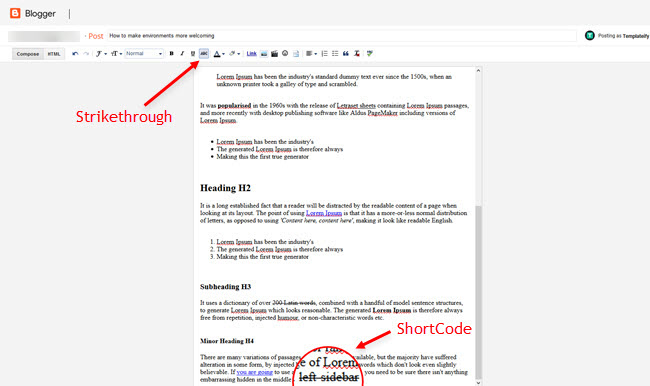
IMPORTANT: After adding a Shortcode apply the Strikethrough style EX:
Example:

Home ADS 2
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section HOME ADS 2.HTML/JavaScript Ex:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the description.Supported Icons:
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link Structure:
HTML Link Example:

Post Layouts and Contact Form
Full Width:Left Sidebar:
Right Sidebar:
Contact Form:
Example:

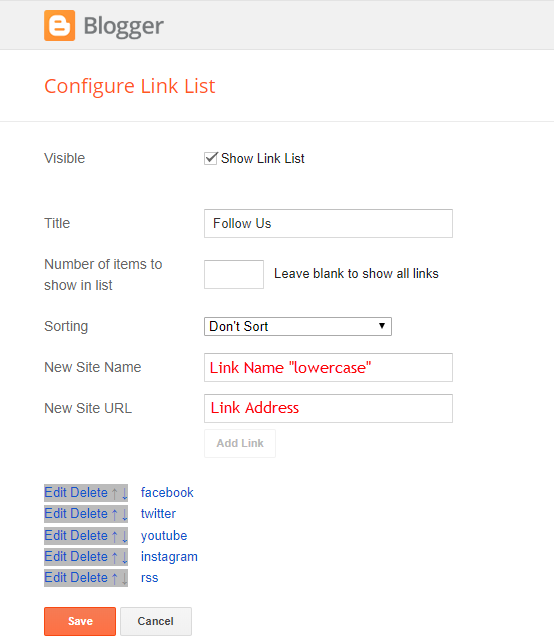
Social Links on Sidebar
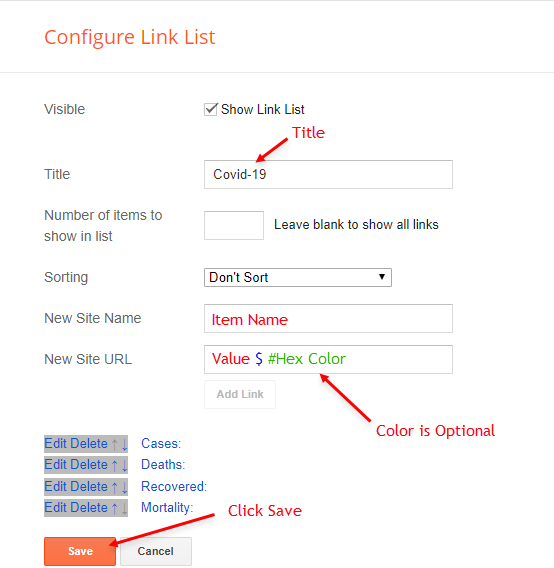
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar sections.Supported Icons:
Widget Settings:

Post Widgets on Sidebar
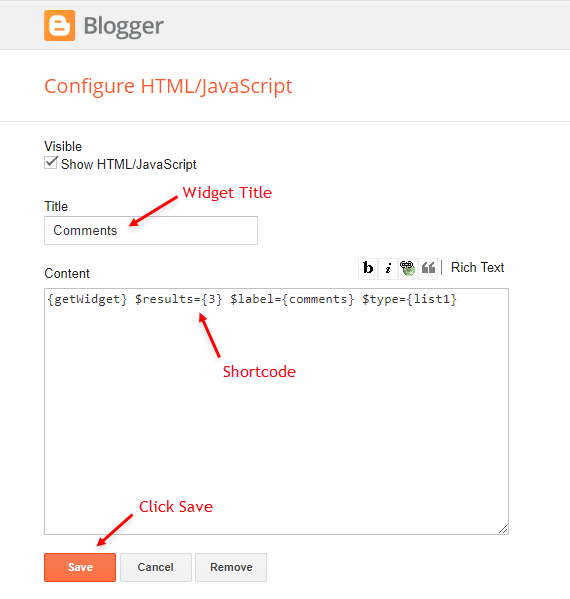
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.Shortcode Structure:
Shortcode Results: You must add the desired number of results
Shortcode Label:
Shortcode Types:
Shortcode Example:
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>About Section
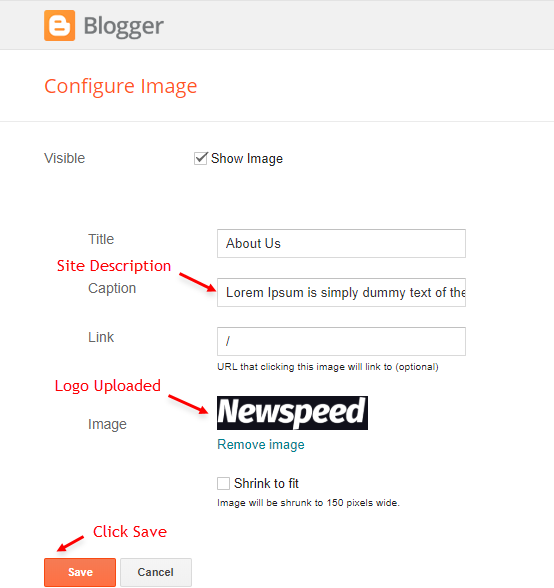
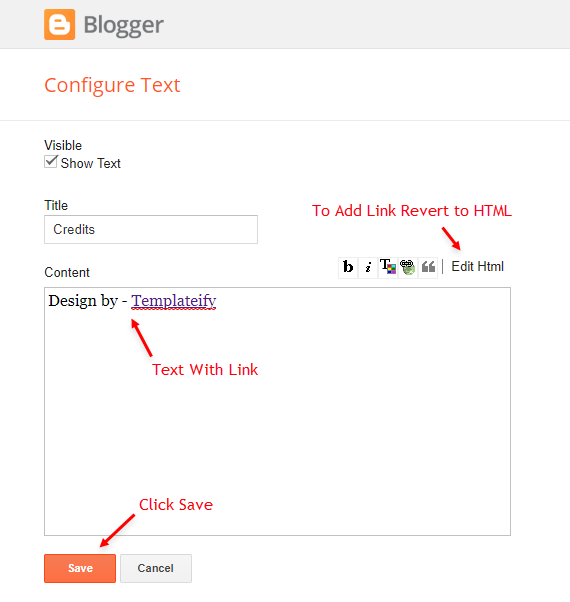
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.1.1 - About Us

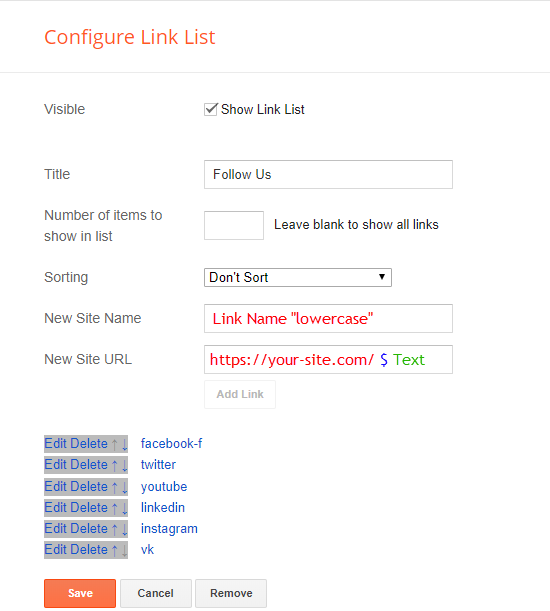
1.2 - Follow Us
Supported Icons:
Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.Widget Settings:

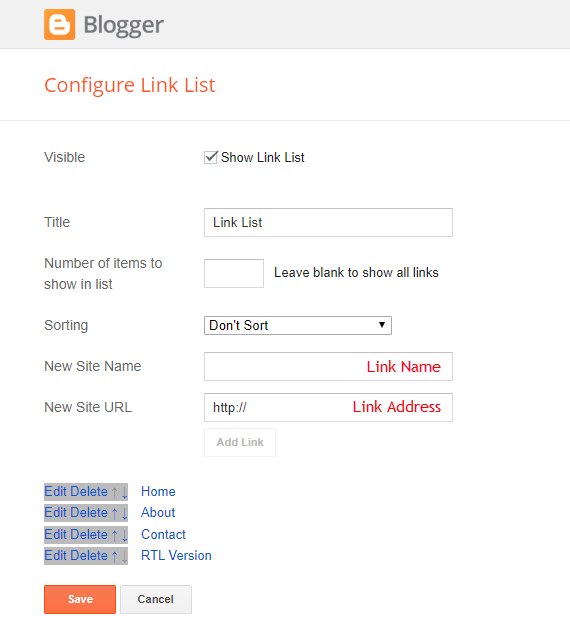
Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.Widget Settings:

Theme Options
1.1 - Facebook SDK
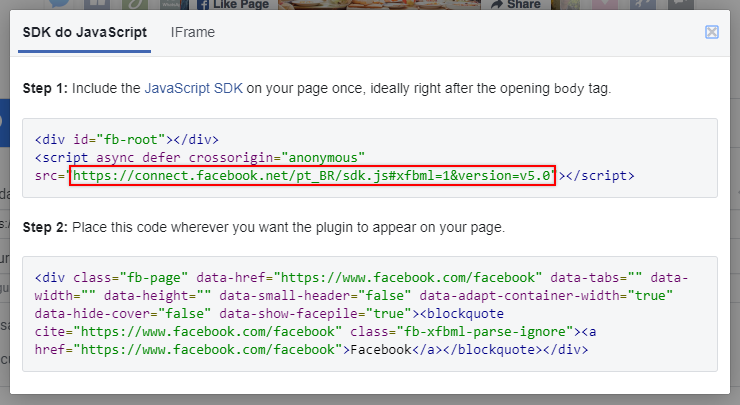
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v5.0Installing SDK:
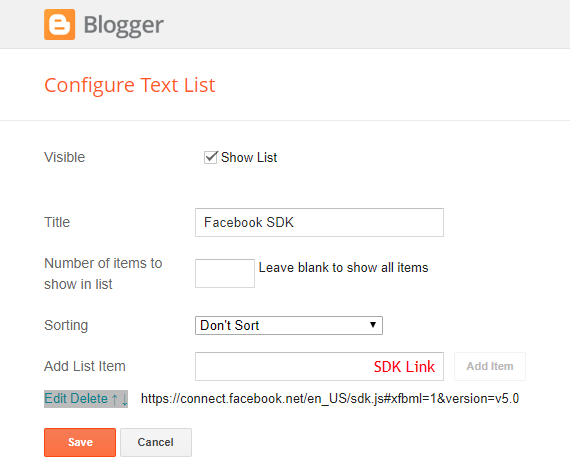
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.Widget Settings:

1.2 - JSON Variables
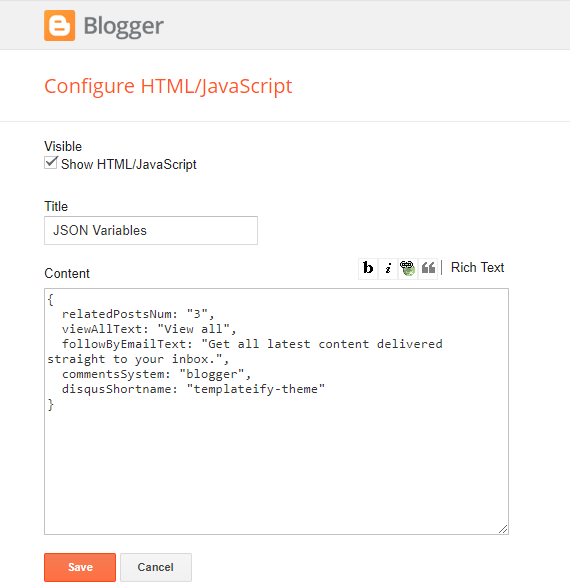
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
relatedPostsNum: "3",
viewAllText: "View all",
followByEmailText: "Get all latest content delivered straight to your inbox.",
commentsSystem: "blogger",
disqusShortname: "templateify-theme"
}
relatedPostsNum: default is
viewAllText: default is
followByEmailText: default is
commentsSystem:
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

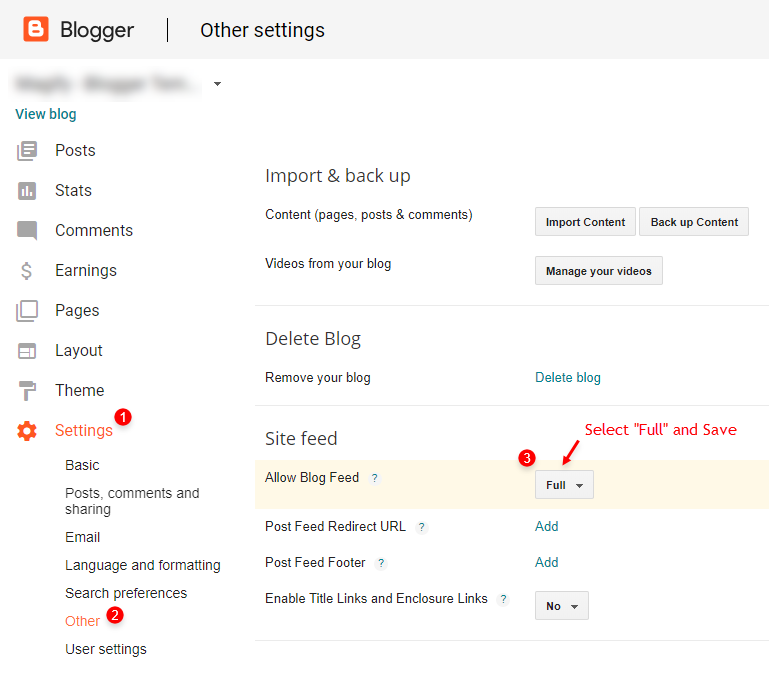
Site Feed
Access your blog Settings > and click on the Other.Site Feed Settings:

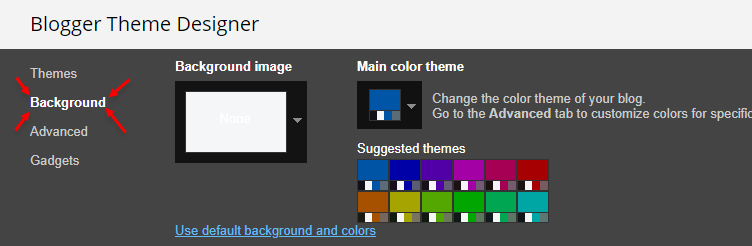
How to Customize This Theme?
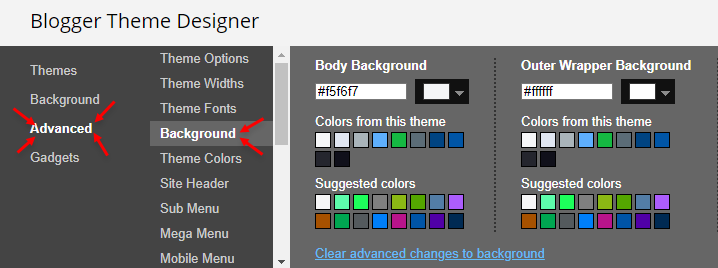
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.Available customizations: Layout Options, Widths, Colors, Backgrounds, Fonts and more.
Background Example:

Advanced > Background:
Background Image Size Cover: 0 is
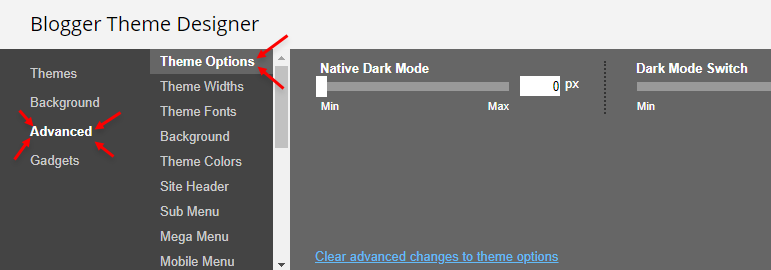
Advanced > Layout Options:
Native Dark Mode: 0 isDark Mode Switch: 0 is
Left Sidebar: 0 is
Fixed Menu: 0 is
Fixed Sidebar: 0 is

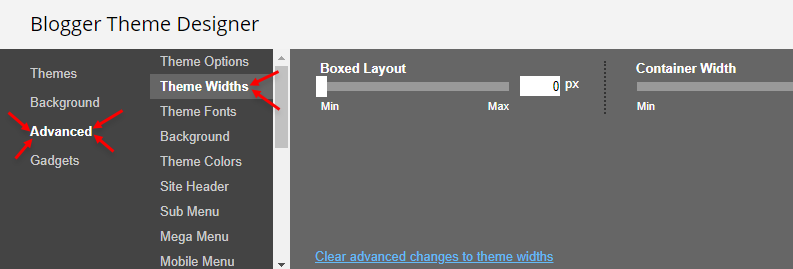
Advanced > Theme Widths:
Boxed Layout: 0 is
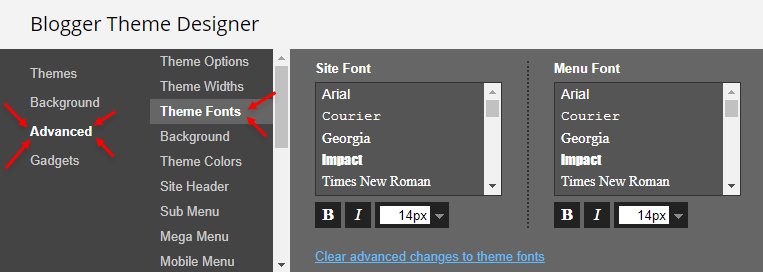
Advanced > Theme Fonts:

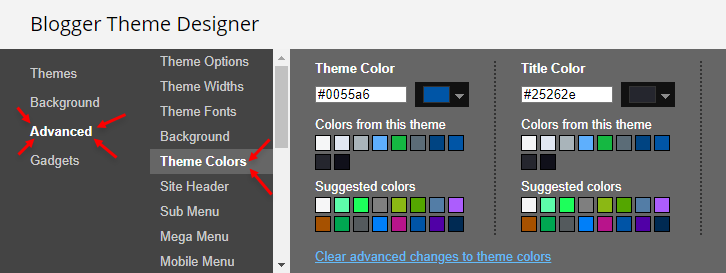
Advanced > Theme Colors:

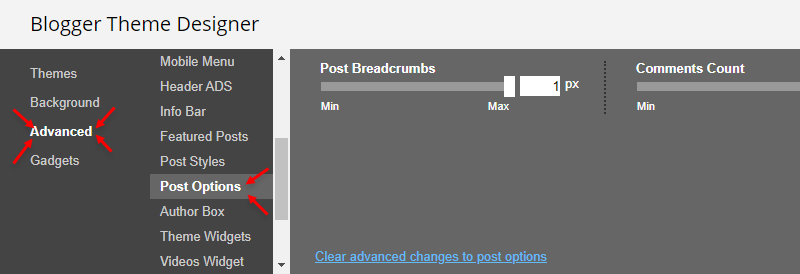
Advanced > Post Options:
Post Breadcrumbs: 0 isComments Count: 0 is
Post Navigation: 0 is