
Maybe this can help you!
- Tutorial: How To Install a Blogger Template?
- Video: Droid - Blogger Template (Full Installation)
- Tutorial: How To Setup Templateify Post Shortcodes
Main Logo
Access your blog Layout > and click on the Edit Icon > in the Main Logo gadget.Widget Settings:

Main Menu
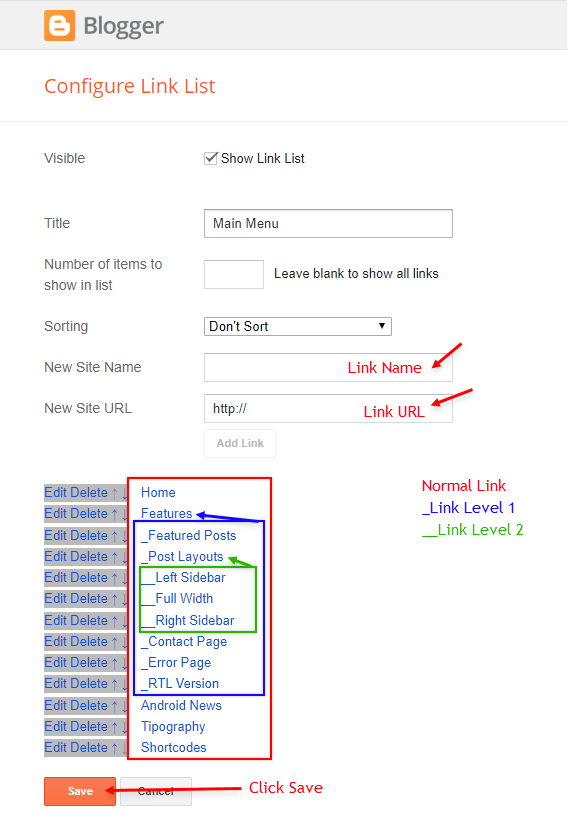
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.DropDown Options:
Normal Link Ex:Sub Link Level 1 Ex:
Sub Link Level 2 Ex:
Widget Settings:

Social Icons
Access your blog Layout > and click on the Edit Icon > in the Social Icons gadget.Supported Icons:
Widget Settings:
Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.HTML/JavaScript Ex:

Featured Posts
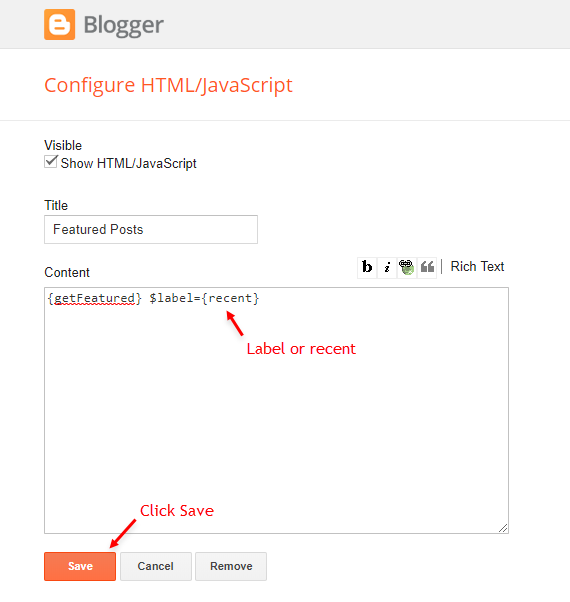
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Featured Posts section.Shortcode Structure:
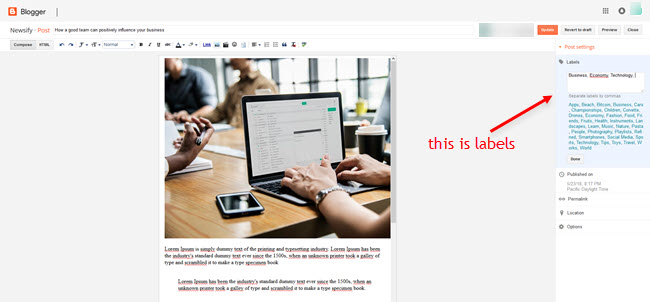
Shortcode Label:
Shortcode Example:
What are Labels?

Widget Settings:

Home ADS 1
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section HOME ADS 1.HTML/JavaScript Ex:

Main Posts
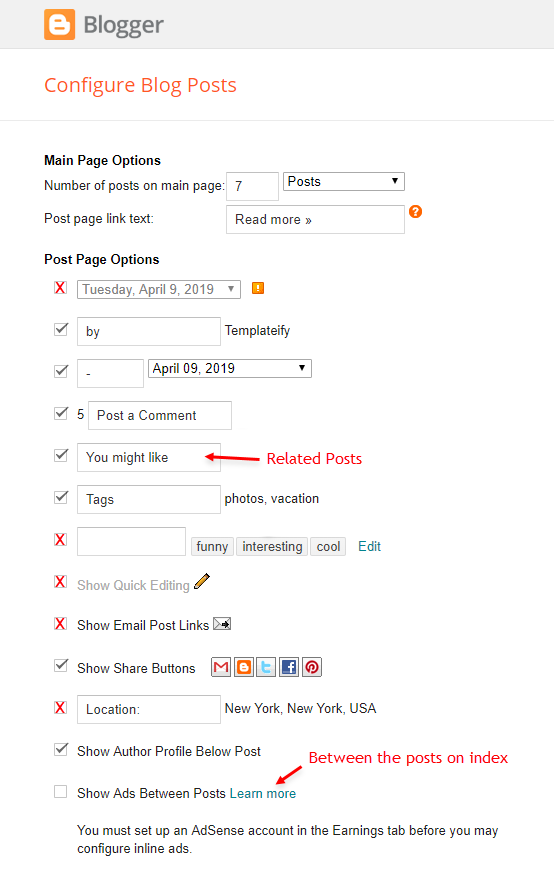
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

In-Article ADS on "Post Page"
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections ADS 1 ( before content ) and ADS 2 ( after content ).HTML/JavaScript Ex:

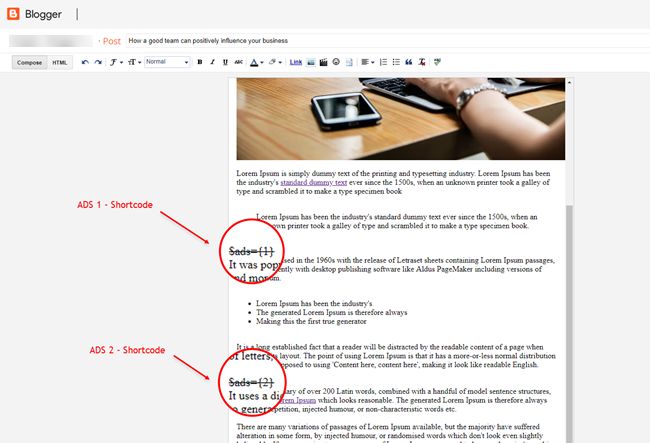
Move ADS 1 and ADS 2 to inside the post content:
Sortcode ADS 1:Sortcode ADS 2:
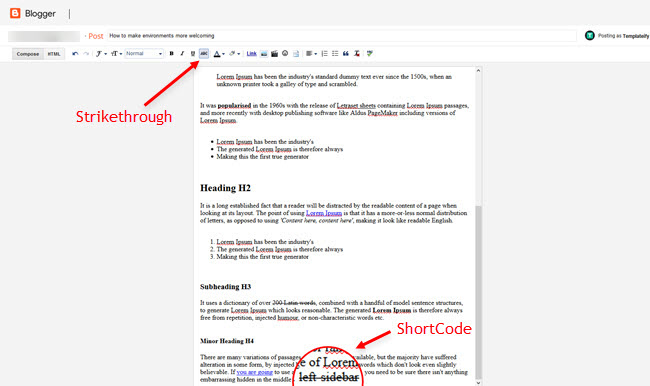
IMPORTANT: After adding a Shortcode apply the Strikethrough style EX:
Example:

Home ADS 2
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section HOME ADS 2.HTML/JavaScript Ex:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the description.Supported Icons:
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link Structure:
HTML Link Example:

Post Layouts and Contact Form
Full Width:Left Sidebar:
Right Sidebar:
Contact Form:
Example:

Post List Widgets
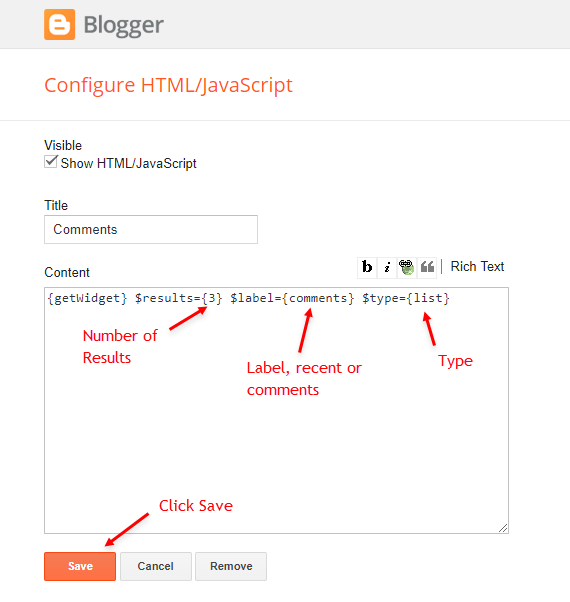
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.Shortcode Structure:
Shortcode Label:
Shortcode Results: You must add the desired number of results
Shortcode Example:
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>Sidebar Widget Style
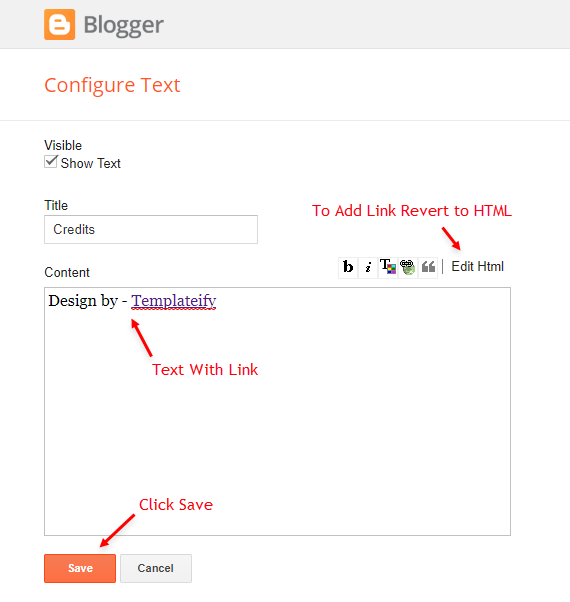
Access your blog Layout > and click on the Edit Icon > in the Sidebar gadgets.Title ShortCode:
AdSense Widget: This is the standard design for adsense.
Widget Settings:

Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.Widget Settings:

Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.Widget Settings:

Footer Social
Access your blog Layout > and click on the Edit Icon > in the Footer Social gadget.Supported Icons:
Widget Settings:

Theme Options
1.1 - Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.Get SDK:
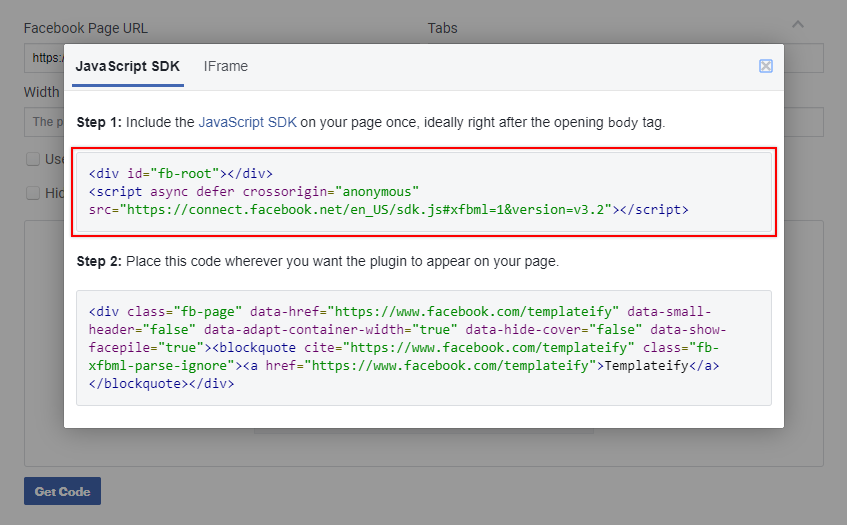
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.Copying SDK:

SDK en_US:
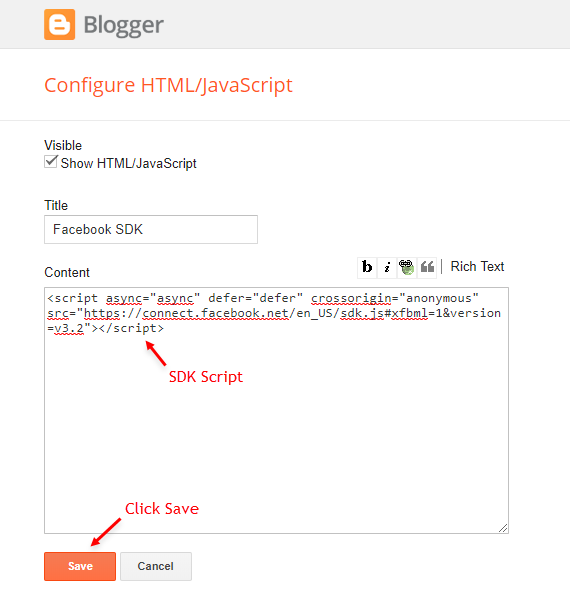
<script async="async" defer="defer" crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.2"></script>Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.Widget Settings:

1.2 - Default Variables
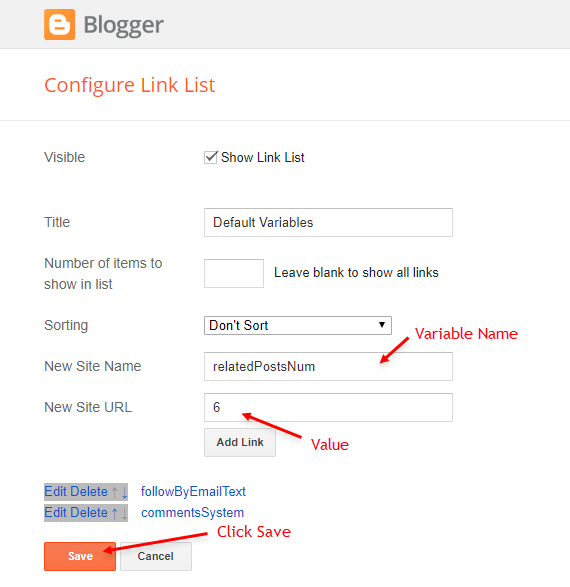
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Default Variables gadget.Options:
monthFormat: default is
relatedPostsNum: default is
followByEmailText: default is
commentsSystem:
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

Site Feed
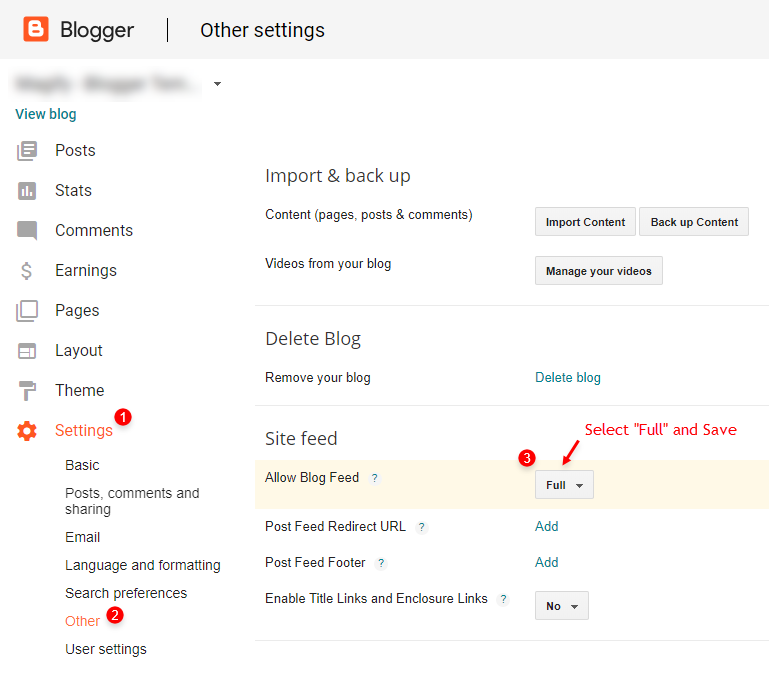
Access your blog Settings > and click on the Other.Site Feed Settings:

How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.Available customizations: Display Options, Backgrounds, Widths, Colors, Fonts Size and more.
Background Example:

Advanced > Layout Options Example:
Boxed Version: 0 isLeft Sidebar: 0 is
Fixed Menu: 0 is
Fixed Sidebar: 0 is

Advanced > Theme Fonts Example:

Advanced > Theme Colors Example:

Advanced > Post Options Example:
Post Breadcrumbs: 0 isComments Count: 0 is
Share Buttons Before Post Content: 0 is
Post Navigation: 0 is
